FontAwesomeをCDNで読み込んで使う方法と、アレンジ方法を見ていきます。
FontAwesomeを使えるようにする
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css" rel="stylesheet">
<title>list</title>
</head>CDNを使ってFontAwesomeを使えるようにします。
5行目をヘッダーに追加します。
コンテンツデリバリネットワークとは、ウェブコンテンツをインターネット経由で配信するために最適化されたネットワークのことである。コンテンツ配信網とも呼ばれる。 ウィキペディア
FontAwesomeを使う
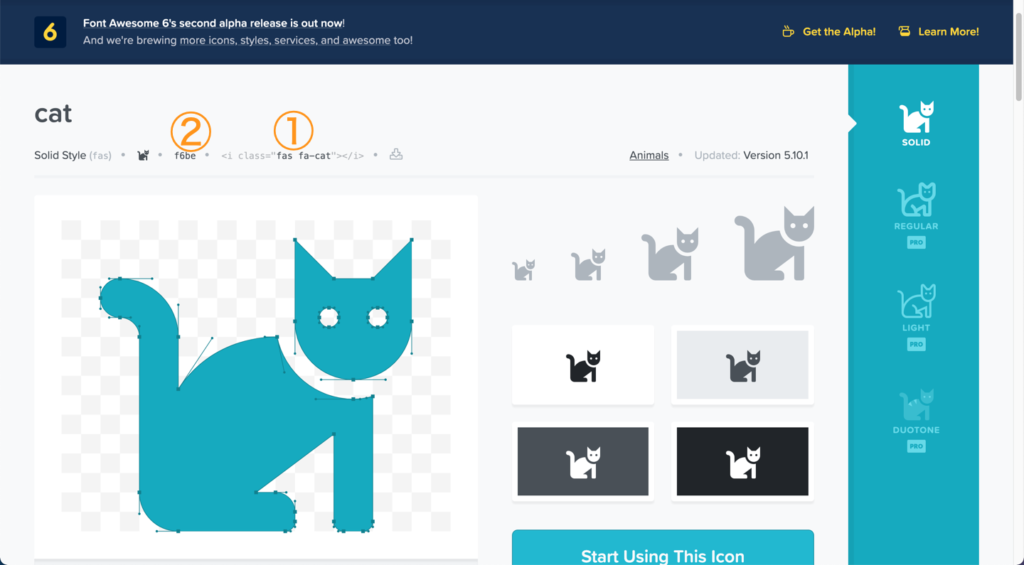
FontAwesomeアイコンリストからアイコンを選択します。

htmlにiタグを書くやり方
① のiタグをクリックすると、コピーされます。htmlにコピペでつかうことができます。
cssに書くやり方
② のコードをコピーします。
solidアイコン
アイコンのクラスにfasとかかれているアイコンはsolidタイプのアイコンです。solidタイプのアイコンを表示するやり方。
<span class="icon-free"></span>.icon-free:before {
font-family: "Font Awesome 5 Free";
content: '\f6be';
font-weight: 900;
}html要素に対してcssプロパティを追加します。
brandsアイコン
アイコンのクラスにfabとかかれているアイコンはbrandsタイプのアイコンです。youtubeやtwitterなど、brandsタイプのアイコンを表示するやり方。
<span class="icon-brands"></span>.icon-brands:before {
font-family: "Font Awesome 5 Brands";
content: '\f167';
font-weight: 400;
}アイコンに色を付ける
.fa-youtube {
color: rgb(252, 13, 67);
}colorプロパティを指定すると色を変えることができます。
アイコンの大きさを変える
アイコンにクラスを追加するとサイズを変更することができます。
font-sizeプロパティを指定することでも変更することができます。
<i class="fas fa-cat fa-sm"></i>
<i class="fas fa-cat fa-lg"></i>
<i class="fas fa-cat fa-2x"></i>
<i class="fas fa-cat fa-3x"></i>
| クラス | font-size |
| fa-xs | .75em |
| fa-sm | .875em |
| fa-lg | 1.33em |
| fa-2x | 2em |
| fa-3x | 3em |
| fa-4x | 4em |
| fa-5x | 5em |
| fa-6x | 6em |
| fa-7x | 7em |
| fa-8x | 8em |
| fa-9x | 9em |
| fa-10x | 10em |
アイコンを傾ける
アイコンにクラスを追加すると傾きを変更することができます。
transformプロパティを指定することでも変更することができます。
<i class="fas fa-cat"></i>
<i class="fas fa-cat fa-rotate-90"></i>
<i class="fas fa-cat fa-rotate-180"></i>
<i class="fas fa-cat fa-rotate-270"></i>
<i class="fas fa-cat fa-flip-horizontal"></i>
<i class="fas fa-cat fa-flip-vertical"></i>
<i class="fas fa-cat fa-flip-both"></i>| クラス | 傾き |
| fa-rotate-90 | 90度 |
| fa-rotate-180 | 180度 |
| fa-rotate-270 | 270度 |
| fa-flip-horizontal | 左右反転 |
| fa-flip-vertical | 上下反転 |
| fa-flip-both | どっちも |
アイコンをアニメーションさせる
デフォルトで用意してあるアニメーション
| 回転 | |
| 脈 |
アニメーションを増やす
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.3.0/font-awesome-animation.min.css">
<title>FontAwesome</title>
</head>6行目font-awesome-animationをCDNで読み込む
<i class="fa fa-wrench faa-wrench animated faa-fast"></i>
<i class="fa fa-wrench faa-wrench animated faa-slow"></i>
<i class="fa fa-wrench faa-wrench animated-hover"></i>アイコンにfaa-wrenchクラスと animatedクラスを追加すると、faa-wrenchアニメーションを指定することができます。
animatedの代わりにanimated-hoverにするとマウスカーソルがホバー時にアニメーションを開始します。
更にfaa-slowで遅く、faa-fastで早くすることができます。
| アニメーション | プレビュー | 早く | 遅く |
| faa-wrench | |||
| faa-ring | |||
| faa-horizontal | |||
| faa-vertical | |||
| faa-flash | |||
| faa-bounce | |||
| faa-spin | |||
| faa-float | |||
| faa-pulse | |||
| faa-shake | |||
| faa-tada | |||
| faa-passing | |||
| faa-burst | |||
| faa-falling | |||
| faa-rising |