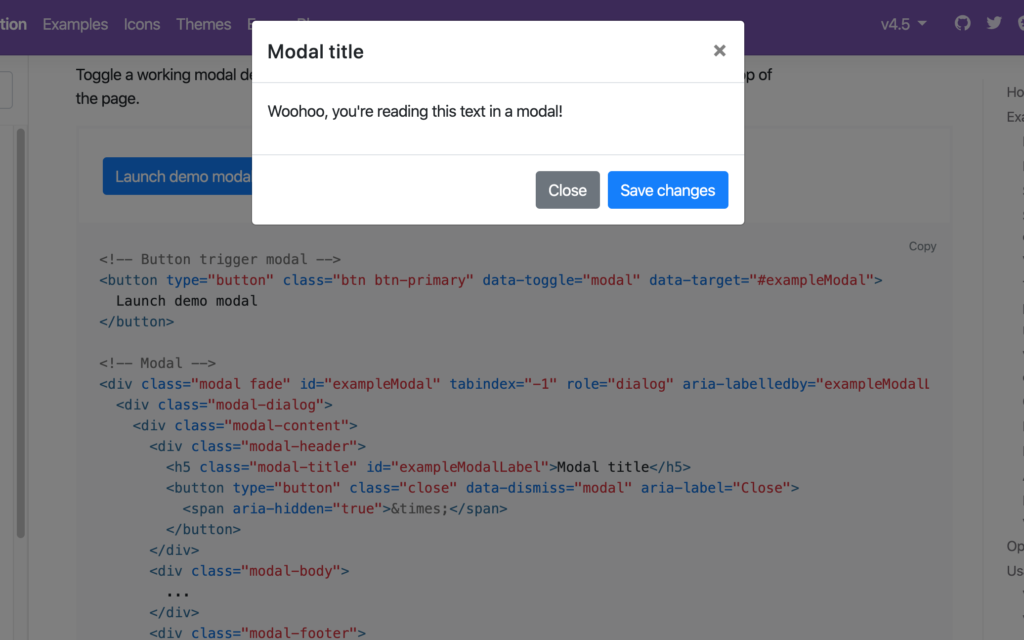
モーダルウィンドウを表示させるコード
<div class="modal" tabindex="-1" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
標準だと画面上部に表示されます。
中央寄せにする
modal-dialogクラスに以下を追加する
.modal-dialog{
display: flex;
align-items: center;
min-height: 100%;
}以上中央寄せにする方法でした。