GoogleFontsには沢山のフォントがあり、それらを使うことでwebサイトの印象を大きく変えることができます。GoogleFontsの使い方をみていきます。
GoogleFontsでフォントを選択する
GoogleFontsにアクセスします。

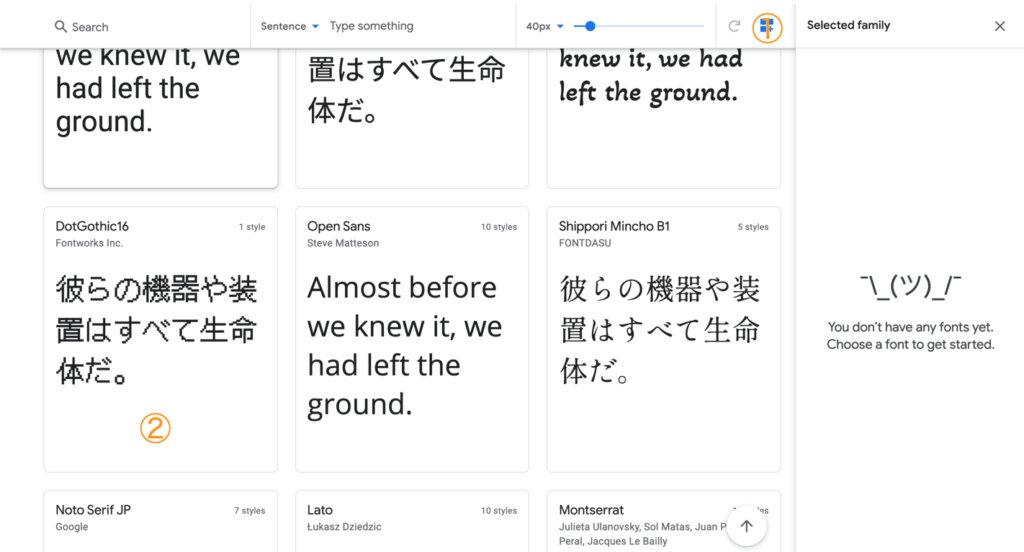
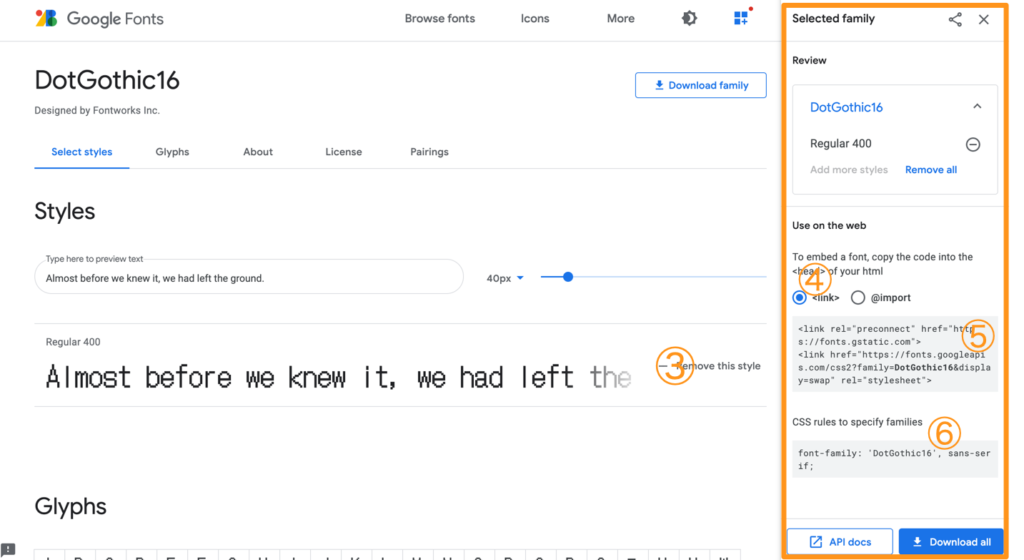
①をクリックすると選択されているフォント一覧が表示されます。
今回は②のフォントを使用するので、クリック

③をクリックしてフォントを選択します。
フォントを使う
linkを使って読み込む
④を選択して、linkタグを選択します。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=DotGothic16&display=swap" rel="stylesheet">
<title>GoogleFonts</title>
</head>⑤linkタグを選択して、ヘッダーへコピーします。 6行目
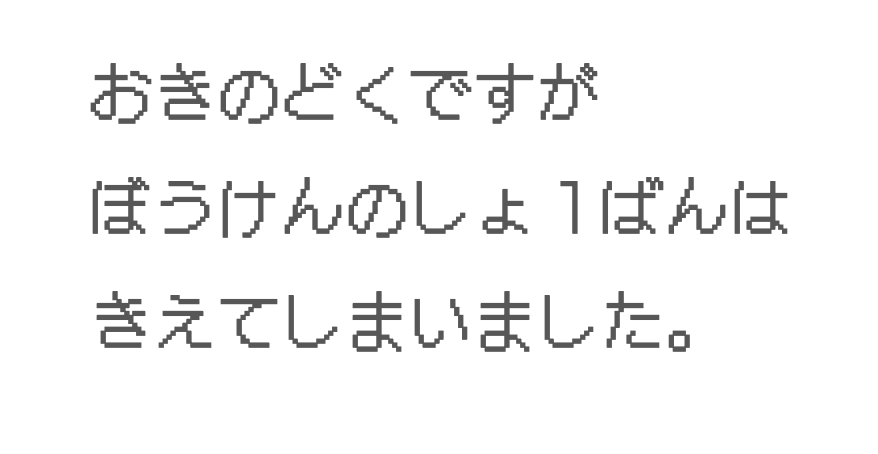
<p class="font-1">おきのどくですが<br>
ぼうけんのしょ1ばんは<br>
きえてしまいました。</p>
<style>
.font-1 {
font-family: 'DotGothic16', sans-serif;
font-size: 2rem;
}
</style>⑥font-familyプロパティを指定します。 7行目
これでGoogleFontsが適応されます。
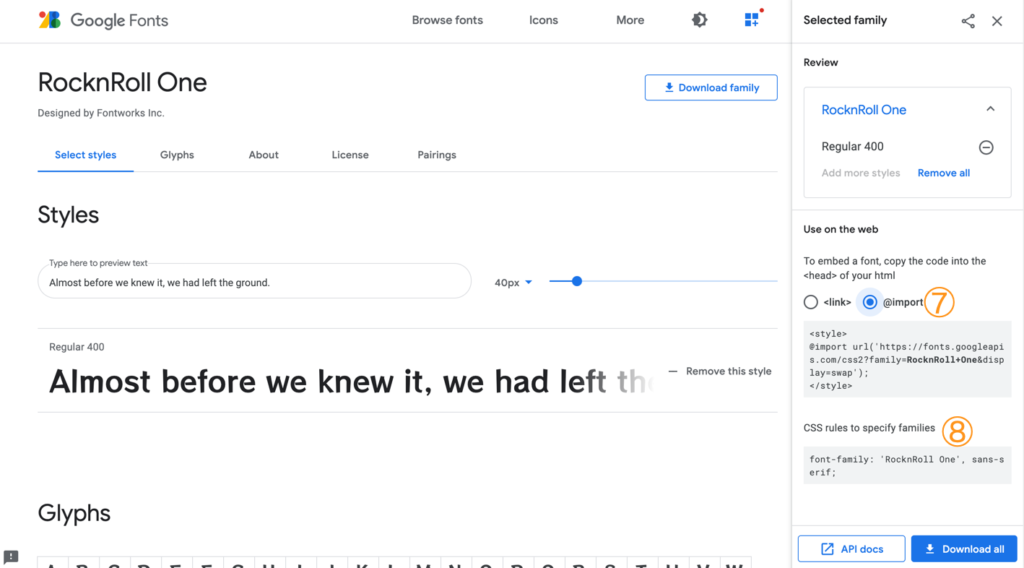
importを使って読み込む

@import url('https://fonts.googleapis.com/css2?family=RocknRoll+One&display=swap');
.font-2 {
font-family: 'RocknRoll One', sans-serif;
font-size: 2rem;
}⑦ @importを選択してコードをcssファイルに記入します 1行目
※cssファイルに記入することに注意
⑧font-familyプロパティを指定すると適応できます。 4行目
以上GoogleFontsを使う方法でした。