Web制作をしているとき、様々なサイズ、形式、形の画像が必要になることがあるとおもいます。画像素材サイトから素材選定できるFigma(公式サイト)のプラグインphotosを使ってみます。
Figmaから直接画像素材サイトにアクセスしたい
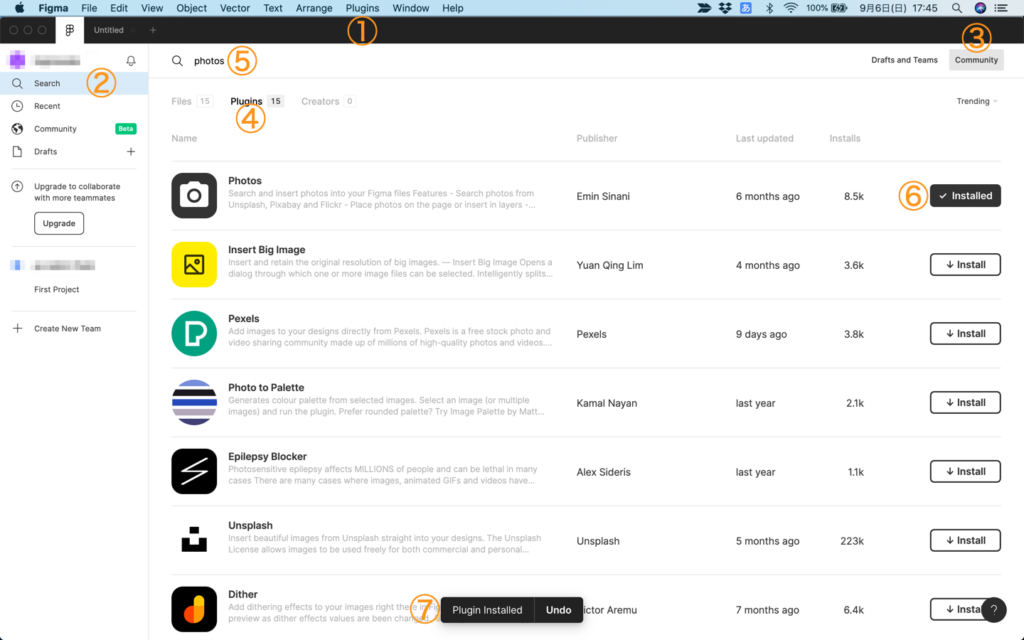
Figmaのプラグインphotosをインストールする
① Plugins > Manage Plugins > ② Search > ③Communityを選択 > ④ Plugins > ⑤ photosで検索 > ⑥ install > ⑦ Plugin installedをクリック

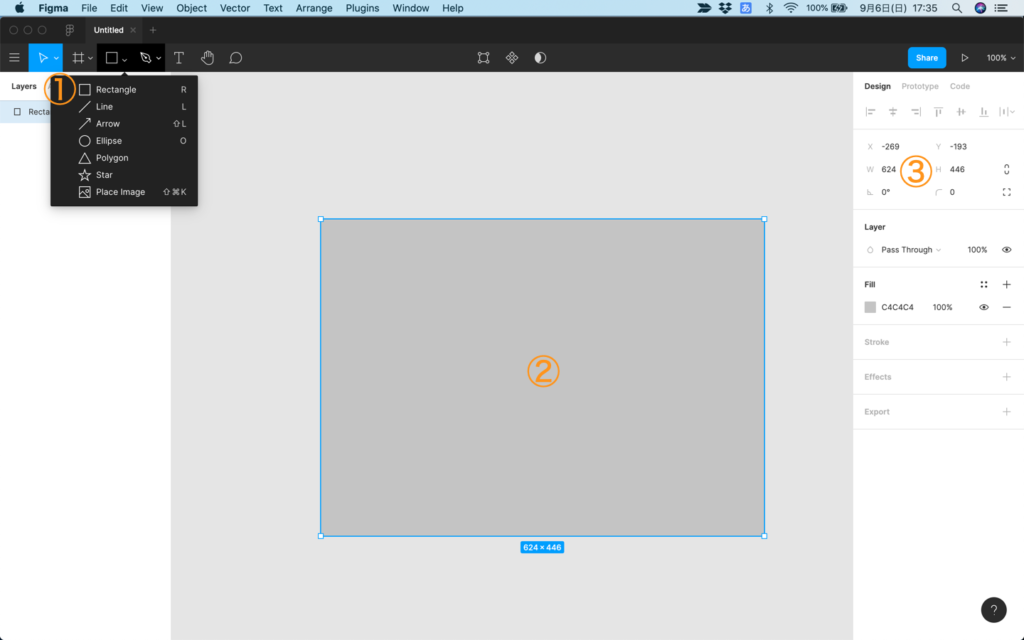
用意する
①Rectangle を選択し、②四角のオブジェクトを描く。③Width Heightを指定して画像サイズを指定する。

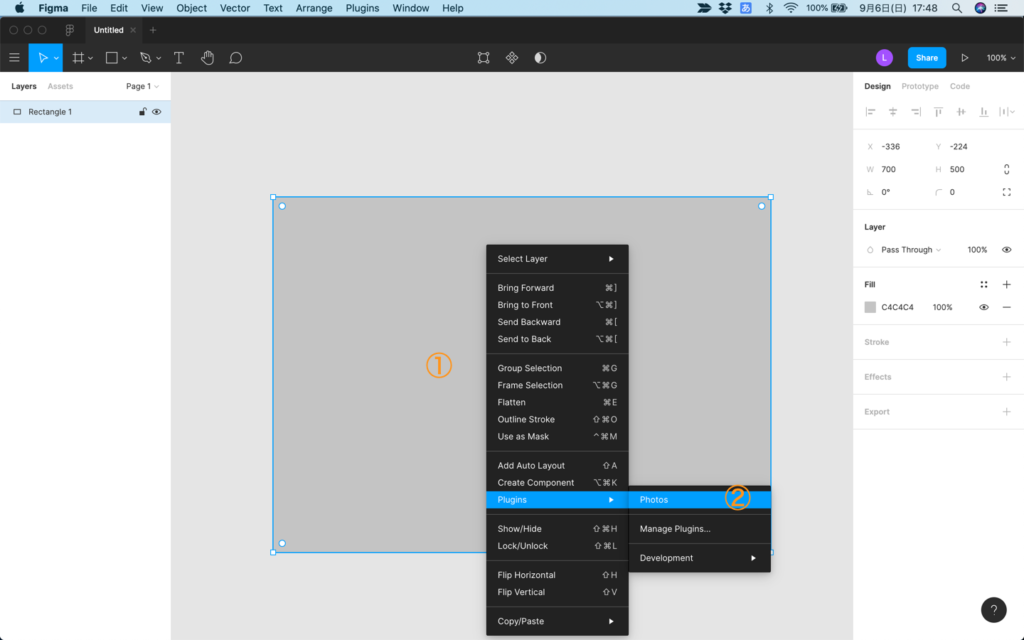
photosを使う
①サイズを指定したら、右クリック > Plugins > Photosを選択

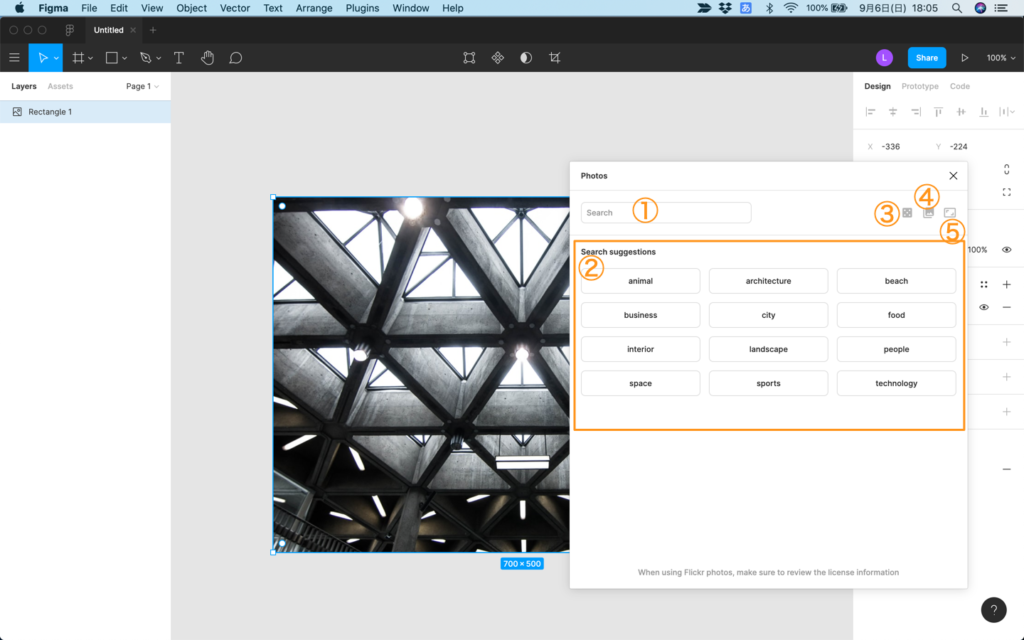
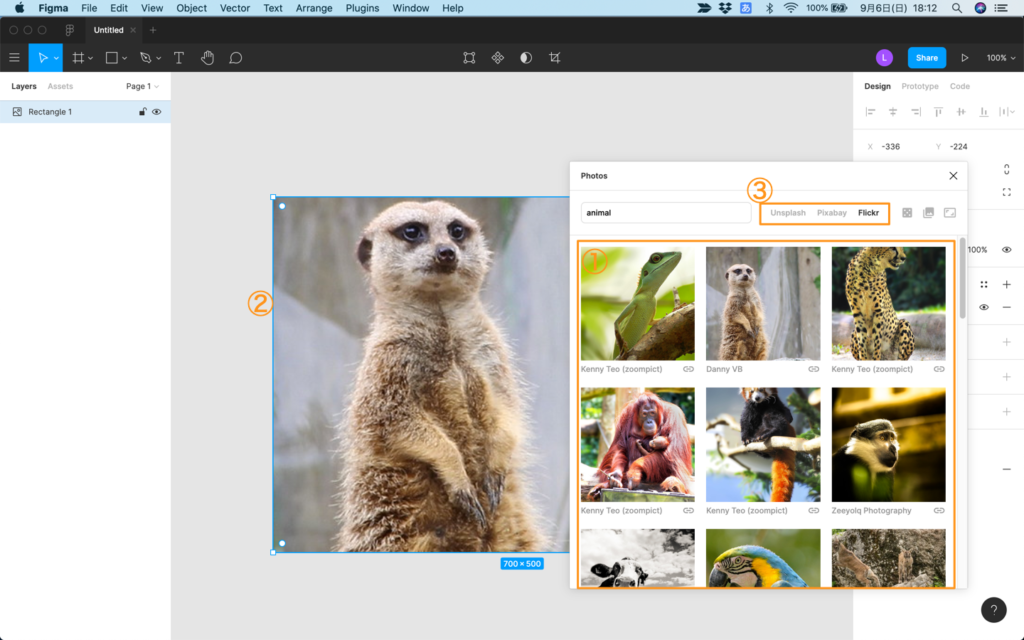
①検索バー、②ジャンル選択、③ランダムボタン > ジャンルを選択でジャンル内ランダム選択、④ページ内の画像集、⑤photosのサイズ変更

ジャンルを選択後の画面
①画像一覧、②選択された画像、③無料画像素材サイトを選択、photosはUnsplash、Pixabay、Flickerの3つのおすすめサイトから検索された画像の中から選択されます。

画像を出力する
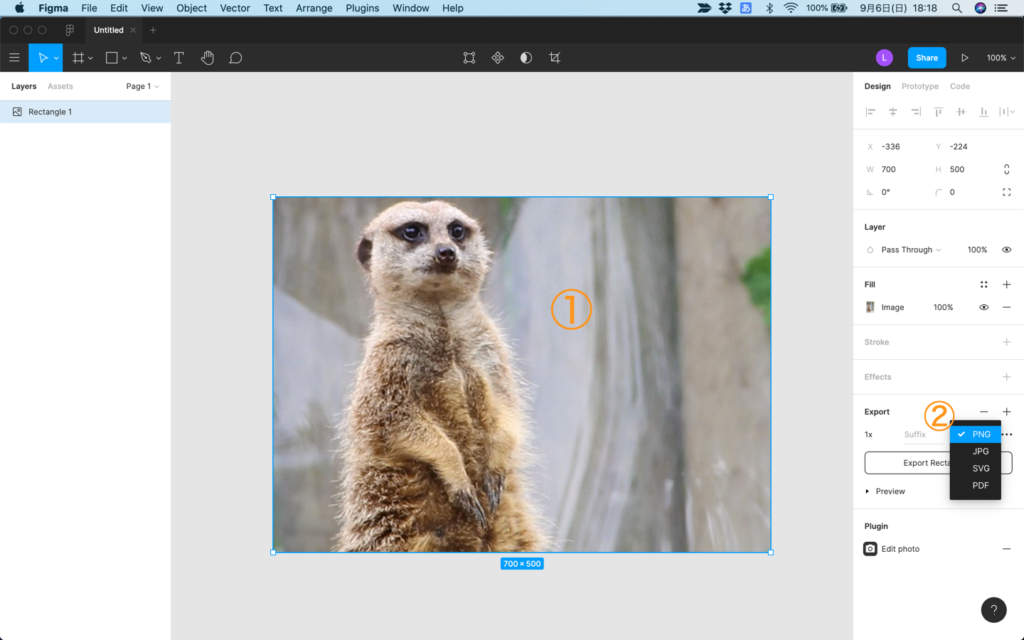
①出力する画像を選択する、②出力したい形式を選択して、Exportする。

今回は四角のオブジェクトでしたが、丸や、三角、様々な形の背景画像に指定できるので、様々なWeb制作の場面で活躍してくれそうです。






