Boxiconsの使い方を見ていきます。
Boxiconsを使えるようにする
CDNでBoxiconsを使えるようにします。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<!-- Boxicons CSS -->
<link href='https://unpkg.com/boxicons@2.0.7/css/boxicons.min.css' rel='stylesheet'>
<title>Boxicons</title>
</head>6行目を追加します。
アイコンの使い方
アイコンリストからアイコンを選択します。
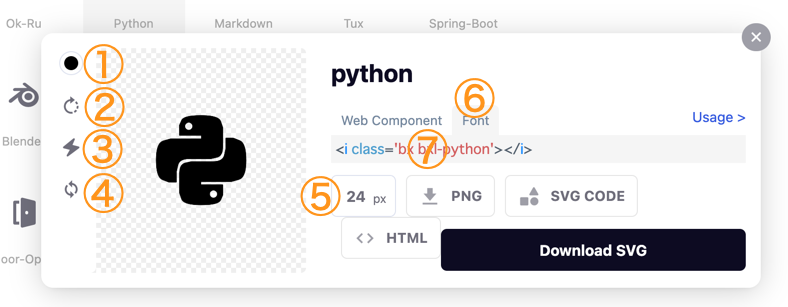
Htmlに埋め込む

| ① | 色を変更 |
| ② | 角度を変更(90度づつ) |
| ③ | アニメーションを選択(全8種類) |
| ④ | 反転 |
| ⑤ | サイズ変更 |
アイコンが決まったら、⑥を選択して⑦をコピーしてhtmlに埋め込みます。
アイコン選択時に色やアニメーションを追加するための、styleやクラスを追加することができます。
サイズを変更する
クラスを追加するとサイズ変更することができます。bx-xs, bx-sm, bx-md bx-lg また、font-size: プロパティを追加することでも、変更することができます。
<i class='bx bxs-like bx-xs'></i>
<i class='bx bxs-like bx-sm'></i>
<i class='bx bxs-like bx-md'></i>
<i class='bx bxs-like bx-lg'></i>| bx-xs | 1rem |
| bx-sm | 1.55rem |
| bx-md | 2.25rem |
| bx-lg | ※3rem |
※bx-lgが効いていないようです、styleを見るとremがついていませんでした。サイズは3remのようです。
回転と反転
bx-rotate-90, bx-rotate-180 bx-rotate-270 bx-flip-horizontal bx-flip-vertical クラスを追加すると回転と反転させることができます。
<i class='bx bxs-like bx-rotate-90'></i>
<i class='bx bxs-like bx-rotate-180'></i>
<i class='bx bxs-like bx-rotate-270'></i>
<i class='bx bxs-like bx-flip-horizontal'></i>
<i class='bx bxs-like bx-flip-vertical '></i>| bx-rotate-90 | 90度回転 |
| bx-rotate-180 | 180度回転 |
| bx-rotate-270 | 270度回転 |
| bx-flip-horizontal | 左右反転 |
| bx-flip-vertical | 上下反転 |
リストにアイコンを使う
ulタグにbx-ulクラスを指定して、liタグの中にiタグを配置するとリストにアイコンを使うことができます。
- List Item 1
- List Item 2
- List Item 3
<ul class="bx-ul">
<li><i class="bx bx-right-arrow"></i>List Item 1</li>
<li><i class="bx bx-x bx-fw"></i>List Item 2</li>
<li><i class="bx bx-plus"></i>List Item 3</li>
</ul>ボーダー
bx-border, bx-border-circle クラスを指定すると、アイコンにボーダーを追加できます。
<i class='bx bxs-heart bx-border'></i>
<i class='bx bxs-heart bx-border-circle'></i>
アニメーション
bx-spin,bx-tada,bx-flashing,bx-burst,bx-fade-left bx-fade-right クラスを指定するとアニメーションさせることができます。
<i class='bx bx-loader bx-spin'></i>
<i class='bx bxs-bell bx-tada'></i>
<i class='bx bxs-error bx-flashing'></i>
<i class='bx bx-radio-circle bx-burst'></i>
<i class='bx bxs-left-arrow-circle bx-fade-left'></i>
<i class='bx bxs-right-arrow-circle bx-fade-right'></i>
<i class='bx bxs-up-arrow-circle bx-fade-up'></i>
<i class='bx bxs-down-arrow-circle bx-fade-down'></i>ホバーアニメーション
bx-spin-hover,bx-tada-hover,bx-flashing-hover,bx-burst-hover,bx-fade-left-hover bx-fade-right-hover クラスを指定するとホバーアニメーションさせることができます。
<i class='bx bx-loader bx-spin-hover'></i>
<i class='bx bxs-bell bx-tada-hover'></i>
<i class='bx bxs-error bx-flashing-hover'></i>
<i class='bx bx-radio-circle bx-burst'-hover></i>
<i class='bx bxs-left-arrow-circle bx-fade-left-hover'></i>
<i class='bx bxs-right-arrow-circle bx-fade-right-hover'></i>
<i class='bx bxs-up-arrow-circle bx-fade-up-hover'></i>
<i class='bx bxs-down-arrow-circle bx-fade-down-hover'></i>