デモ
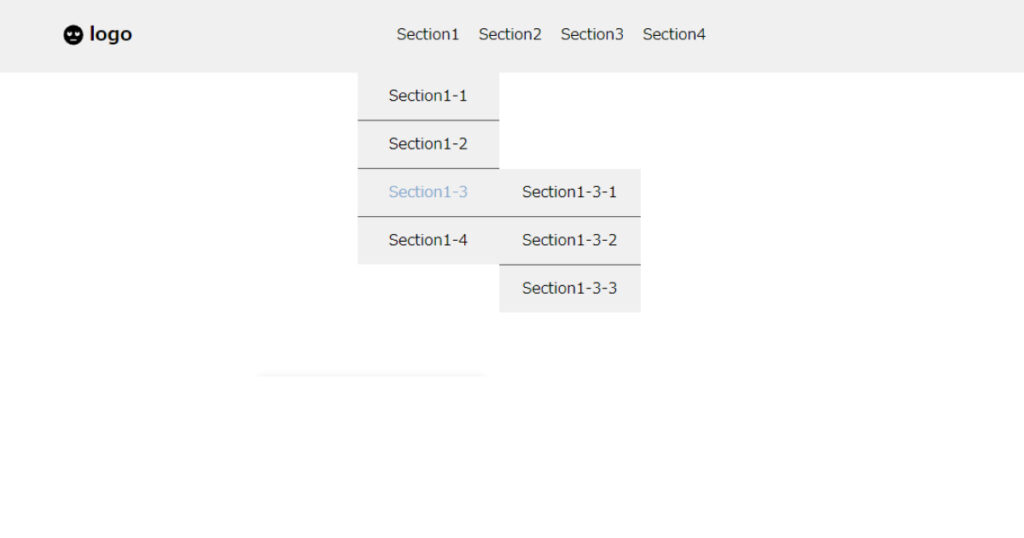
See the Pen nav 16 by logsuke (@design-list) on CodePen.
コード
<!-- Boxicons headタグ内へ -->
<link href='https://unpkg.com/boxicons@2.1.2/css/boxicons.min.css' rel='stylesheet'>
<header class="header" id="header">
<nav class="nav">
<a href="#" class="logo">
<svg viewBox="0 0 496 512" width="100" title="meh-rolling-eyes">
<path
d="M248 8C111 8 0 119 0 256s111 248 248 248 248-111 248-248S385 8 248 8zM88 224c0-24.3 13.7-45.2 33.6-56-.7 2.6-1.6 5.2-1.6 8 0 17.7 14.3 32 32 32s32-14.3 32-32c0-2.8-.9-5.4-1.6-8 19.9 10.8 33.6 31.7 33.6 56 0 35.3-28.7 64-64 64s-64-28.7-64-64zm224 176H184c-21.2 0-21.2-32 0-32h128c21.2 0 21.2 32 0 32zm32-112c-35.3 0-64-28.7-64-64 0-24.3 13.7-45.2 33.6-56-.7 2.6-1.6 5.2-1.6 8 0 17.7 14.3 32 32 32s32-14.3 32-32c0-2.8-.9-5.4-1.6-8 19.9 10.8 33.6 31.7 33.6 56 0 35.3-28.7 64-64 64z" />
</svg>
logo
</a>
<div class="nav-menu" id="navMenu">
<ul class="nav-links">
<li class="nav-item">
<a href="#section1" class="nav-link">Section1</a>
<ul class="drop-down">
<li class="nav-item"><a href="#section1-1">Section1-1</a></li>
<li class="nav-item"><a href="#section1-2">Section1-2</a></li>
<li class="nav-item">
<a href="#section1-3">Section1-3</a>
<ul class="child-drop-down">
<li class="nav-item"><a href="#section1-3-1">Section1-3-1</a></li>
<li class="nav-item"><a href="#section1-3-2">Section1-3-2</a></li>
<li class="nav-item"><a href="#section1-3-3">Section1-3-3</a></li>
</ul>
</li>
<li class="nav-item"><a href="#section1-4">Section1-4</a></li>
</ul>
</li>
<li class="nav-item"><a href="#section2" class="nav-link">Section2</a></li>
<li class="nav-item"><a href="#section3" class="nav-link">Section3</a></li>
<li class="nav-item">
<a href="#section4" class="nav-link">Section4</a>
</li>
</ul>
</div>
</nav>
</header>/*=== Base ===*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}
:root {
--nav-height: 8rem;
--max-width: 1024px;
--container-padding: 0 4rem;
--gap: 2rem;
--bg-color: rgb(240, 240, 240);
}
/*=== Font ratio ===*/
html {
scroll-behavior: smooth;
font-size: 62.5%;
}
body {
font-size: 1.6rem;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
/* header */
header {
width: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 100;
background-color: var(--bg-color);
}
.nav svg {
width: 25px;
padding: 2px;
margin-right: 5px;
}
/* nav */
.nav {
width: 100%;
max-width: var(--max-width);
height: var(--nav-height);
display: flex;
justify-content: space-between;
align-items: center;
margin: 0 auto;
padding: 0 3rem;
}
.logo,
.nav-toggle {
color: var(--text-color);
cursor: pointer;
}
.logo {
font-weight: bold;
font-size: 2rem;
z-index: 100;
display: flex;
justify-content: center;
align-items: center;
}
.nav-menu {
margin: 0 auto;
}
.nav-links {
display: flex;
align-items: center;
justify-content: center;
gap: 2rem;
}
.nav-links .nav-item {
position: relative;
}
.nav-links a {
color: var(--text-color);
display: flex;
justify-content: center;
align-items: center;
height: var(--nav-height);
}
.nav-links a:hover {
color: rgb(134, 170, 207);
}
.nav-links>a {
color: var(--text-color);
display: flex;
justify-content: center;
align-items: center;
height: var(--nav-height);
border: none;
font-size: 1.6rem;
cursor: pointer;
}
.drop-down {
position: absolute;
top: var(--nav-height);
left: 50%;
transform: translateX(-50%);
background: var(--bg-color);
opacity: 0;
pointer-events: none;
}
.drop-down a {
width: 150px;
height: 50px;
}
.drop-down>li, .child-drop-down>li {
border-bottom: 1px solid rgb(88, 87, 87);
}
.drop-down>li:last-child, .child-drop-down>li:last-child {
border: none;
}
.child-drop-down {
position: absolute;
top: 0;
right: -100%;
background: var(--bg-color);
opacity: 0;
pointer-events: none;
}
.nav-item:hover>.drop-down, .nav-item:hover>.child-drop-down {
opacity: 1;
pointer-events: auto;
}