今回の記事では、VSCode (Visual Studio Code)にもとから入っている拡張機能のEmmetを使って、忘れがちなHTMLの雛形を簡単に生成する方法を見ていきます。
HTMLの雛形ってどう書くんだっけ?
コピペしたい
VSCodeならコマンド一つで雛形を生成できるよ
HTMLの雛形
/
|-- index.html
|-- style.css
`-- script.js<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<script src="script.js"></script>
</body>
</html>
雛形とcss js外部ファイルを読み込んでいます。
VSCodeで雛形を生成
Emmet
VSCodeには最初からEmmetという拡張機能が組み込まれています。
Emmet を使うと、! の省略文字を入力するだけで、htmlの雛形を生成することができます。
雛形の言語指定を日本語に設定する
Emmetで作成される雛形は、デフォルトでは言語指定が英語なので変更します。

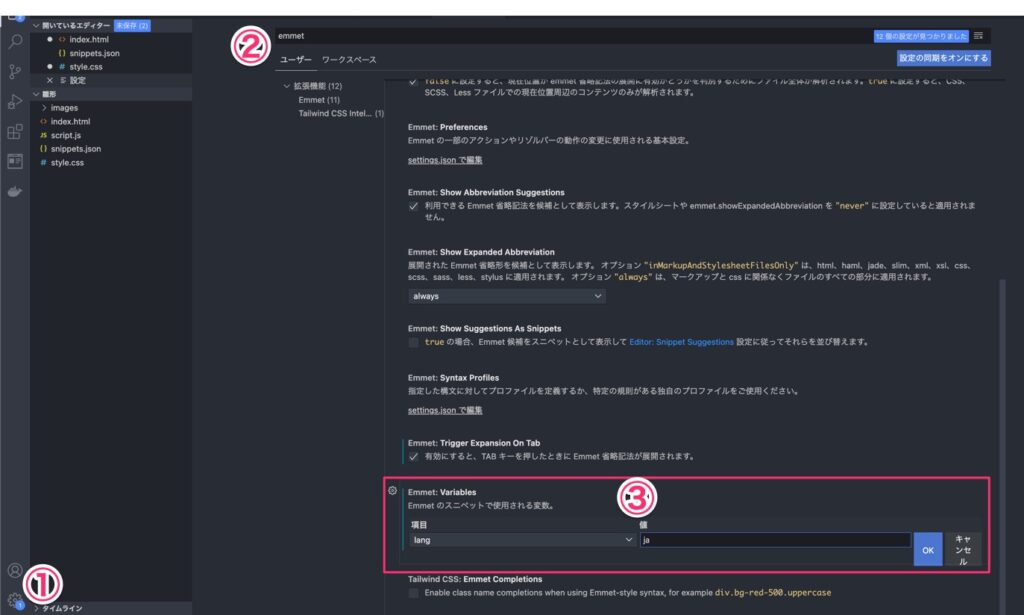
① 歯車マーク > ② 検索欄で emmet と検索します。
検索結果から③ Emmet: Variables > 項目の追加 > lang を 初期値の en から ja に変更してOKを選択します。
これで 雛形の言語を日本語に指定できました。
雛形を作成する
!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>外部ファイルを読み込む
雛形ができたので、Emmetを使ってcssファイルと、jsファイルを読み込む省略文字を確認します
link:css → <link rel="stylesheet" href="style.css">
script:src → <script src=""></script>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<script src="script.js"></script>
</body>
</html>
チートシートで省略文字と、生成されるコードを確認することができます。
以上VSCodeでHTMLの雛形を作成する方法でした。










