ダビンチリゾルブでテキストを追加して日本語フォントを設定し、縦書きへ変更します。テキストに装飾やアニメーションを追加する過程を見ていきます。
テキストを追加する
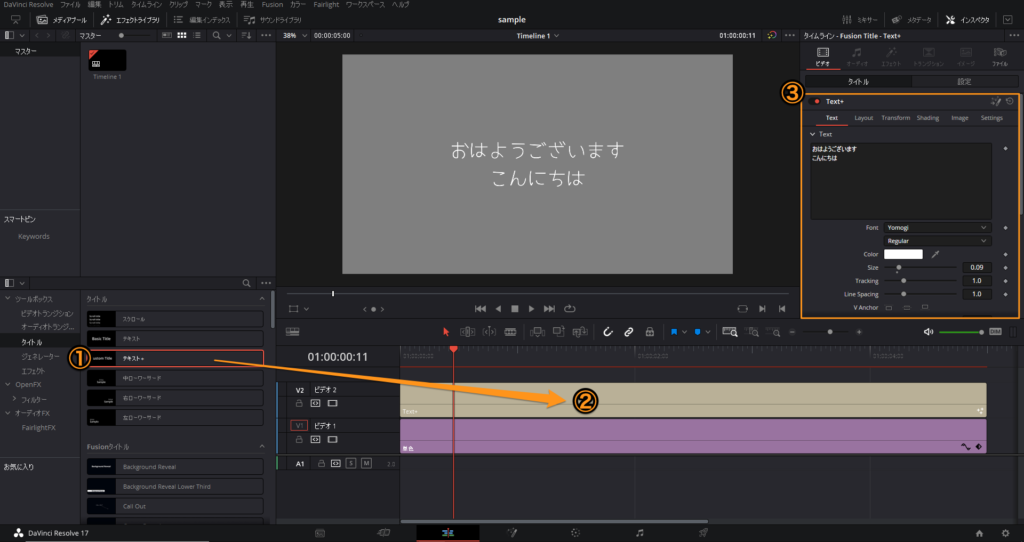
エディットページに移動します。

エフェクトライブラリ>タイトル>①テキスト+を②トラックへドラッグします。
※テキストとテキスト+の違いは、Fusionで編集ができるかどうかの違いです。
③テキストの詳細を変更することができます。
関連記事
テキストを縦書きにする

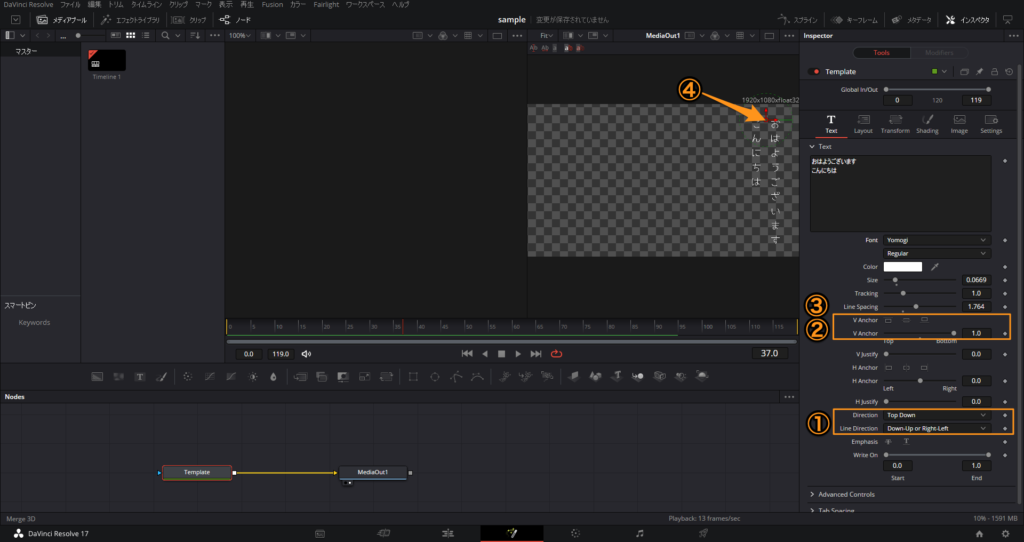
①Top Down Down-UP or Right-Left を指定して縦書きに変更します。
②V Anchorを一番右、1に指定して基準点を指定します。
③Line Spacing 行間を調整します。
④円の中心部をドラッグでテキストを移動することができます。
アニメーションさせる
キーフレームを使って文字が一つずつ表示されていき、全部表示されたあとに透明になるアニメーションを作っていきます。

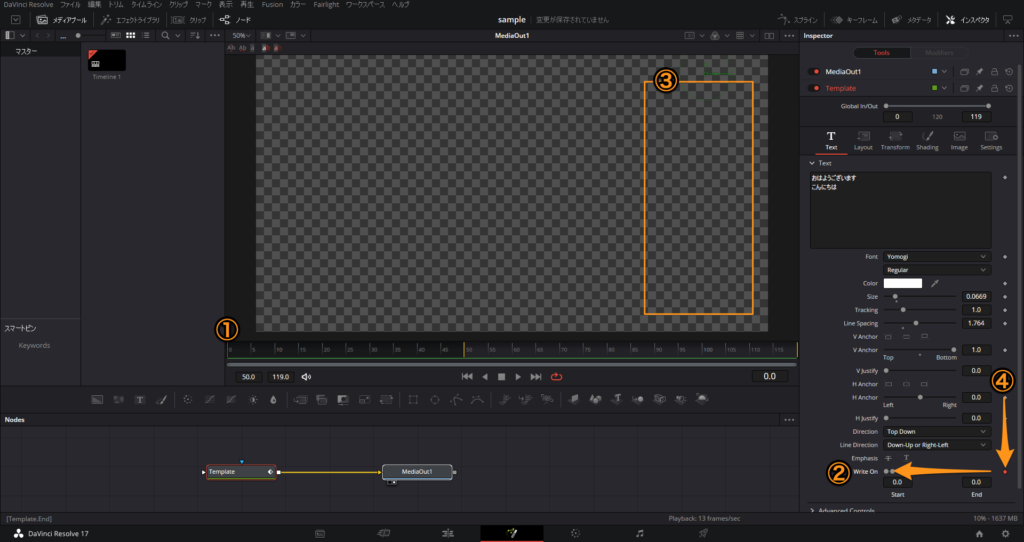
①再生ヘッドを最初に合わせます。
②Write Onの 終点のスライダーを始点の方へスライドして、③テキストを非表示にします。
現在の位置でテキストを表示させていくので、④キーフレームを設定します。
テキストを完全に表示する部分にキーフレームを追加する

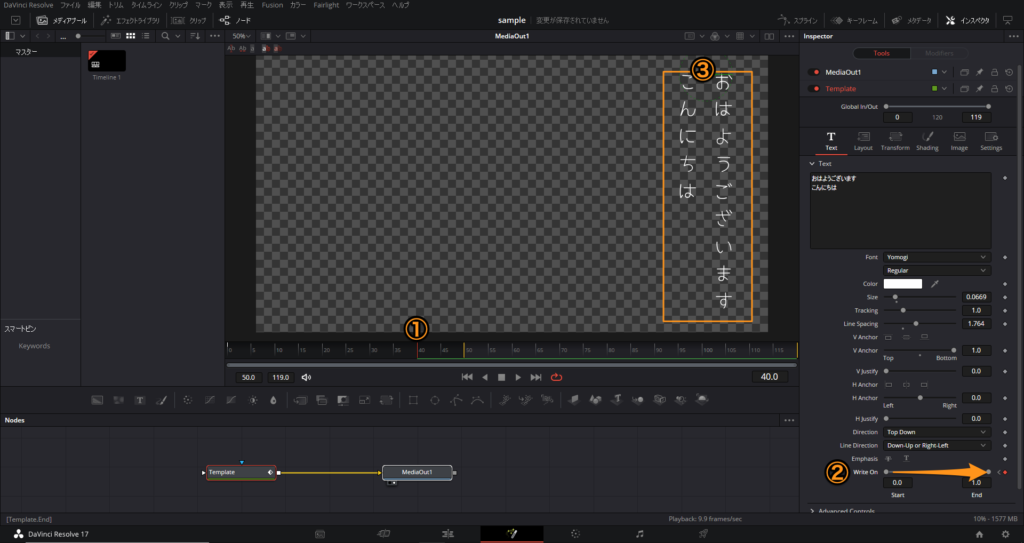
①再生ヘッドをテキストを完全に表示させたい位置へ移動します。
②終点のスライダーを終点の方へスライドして、③テキストを表示させます。
値を変更したら自動でキーフレームが追加されます。
これでテキストを表示させるアニメーションが完成しました。
テキストが消え始める部分にキーフレームを設定する

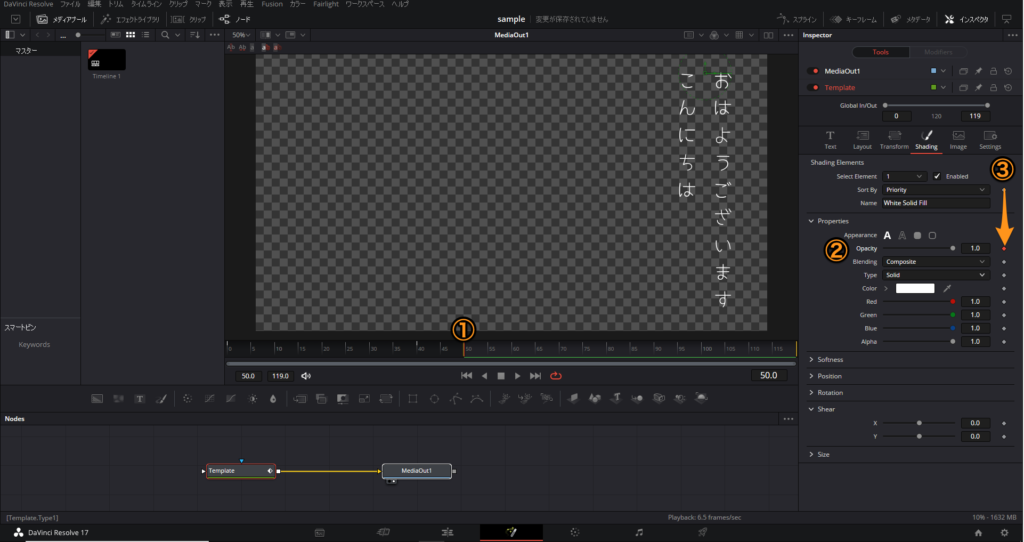
①再生ヘッドを移動させて消え始める部分へ移動します。
②Opacity(透明度)のパラメーターを操作してテキストを消していきます。
先ほどとは違うパラーメーターなので③キーフレームを設定します。
完全に消える部分にキーフレームを追加する

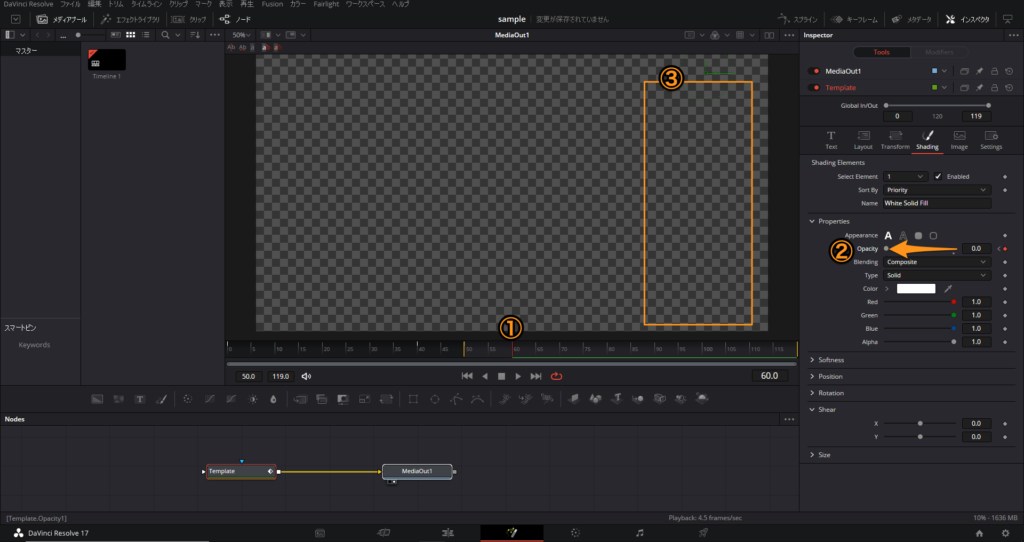
①再生ヘッドを完全に消える部分へ移動します。
②Opacity(透明度)を0にして③テキストを透明にします。
これでテキストを透明にするアニメーションが完成しました。
スムーズにテキストを透明にする

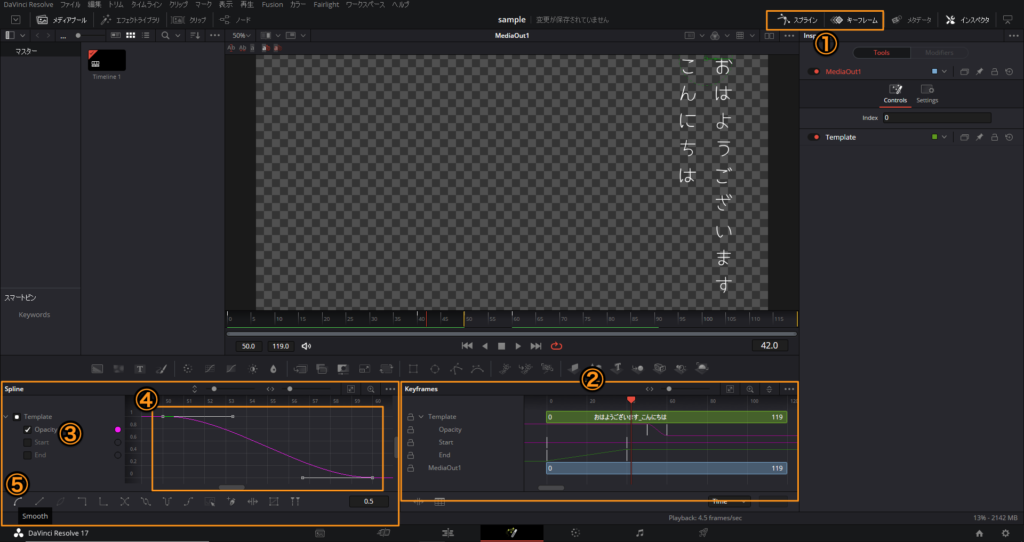
①スプラインとキーフレームを選択します。
②これまで設定したキーフレームをドラッグで調整することができます。
③Opacity(透明度)にチェックを入れます。
④Opacity(透明度)のキーフレームをドラッグで囲います。
⑤Smoothを選択すると、変化をなめらかなに設定することができます。
テキストの背景に画像を使う

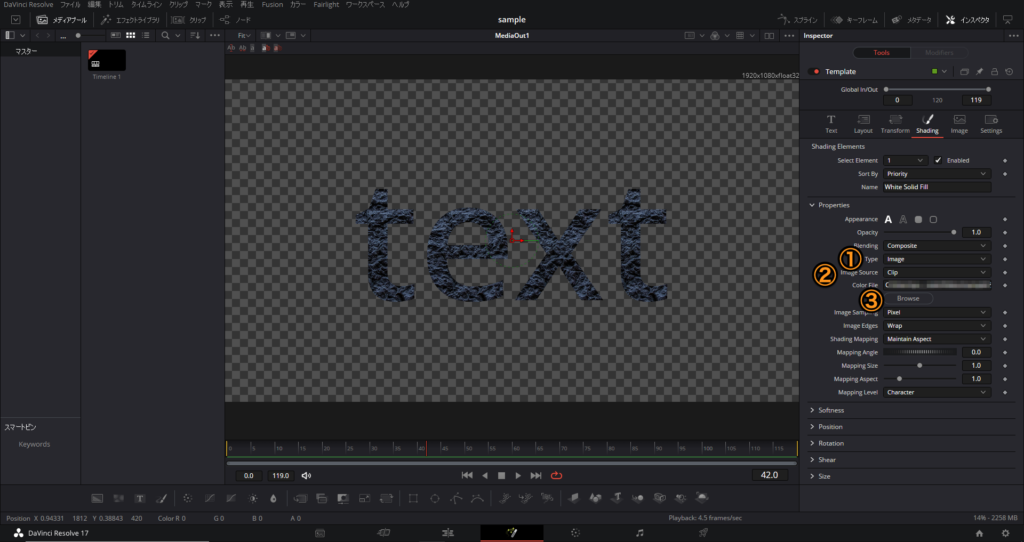
①TypeをImage、②ImageSourceをClipに指定します。
③Browseで背景に使う画像を指定します。
テキストの背景にクリップを使う

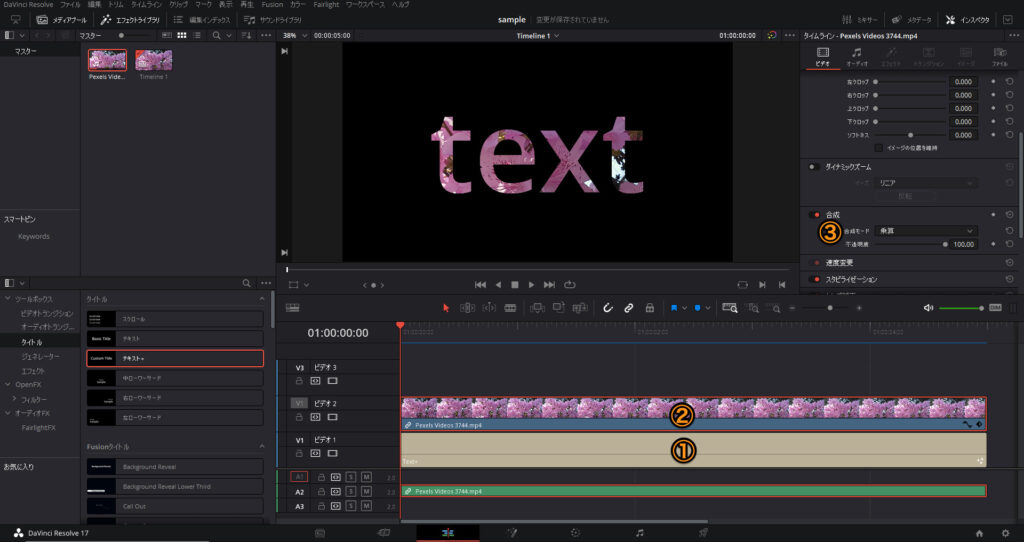
トラック1の①テキストのカラーを白色に設定します。
トラック2に②クリップを配置します。
③合成モードを乗算に指定します。
以上でテキストに装飾やアニメーションを追加する方法でした。
【DaVinci Resolve】ダビンチリゾルブ使い方Tips
2021年09月05日
DaVinciResolve