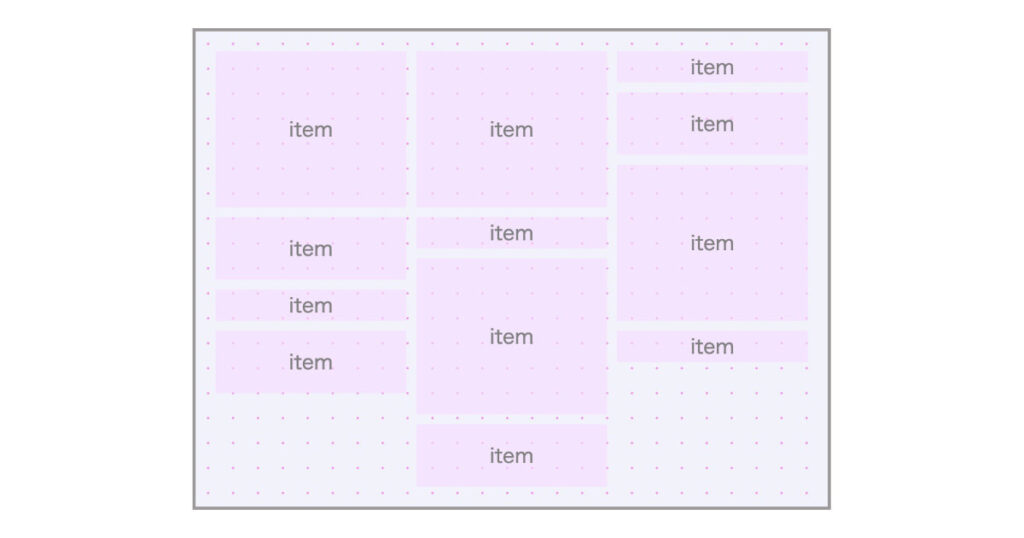
デモ
See the Pen layout-6 by logsuke (@design-list) on CodePen.
コード
<section>
<div class="section-container">
<div class="bg content-1">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</div>
</section>* {
margin: 0;
padding: 0;
box-sizing: border-box
}
:root {
--nav-height: 8rem;
--max-width: 1024px;
--container-padding: 0 4rem;
--gap: 1rem;
}
/* section */
.section-container {
width: 100%;
max-width: var(--max-width);
margin: 0 auto;
margin-top: 5rem;
}
.bg {
border: 5px solid rgb(55, 53, 53);
position: relative;
opacity: 0.5;
background-image: radial-gradient(#e331dd 2px, #e5e5f7 2px);
background-size: 40px 40px;
}
.content-1 {
width: 100%;
padding: 2rem;
column-count: 3;
column-gap: var(--gap);
}
.item {
margin-bottom: var(--gap);
break-inside: avoid;
page-break-inside: avoid;
}
.item:nth-child(2n + 1) {
width: 100%;
height: 250px;
background: rgba(233, 181, 255, 0.608);
position: relative;
}
.item:nth-child(2n) {
width: 100%;
height: 100px;
background: rgba(233, 181, 255, 0.608);
position: relative;
}
.item:nth-child(3n) {
width: 100%;
height: 50px;
background: rgba(233, 181, 255, 0.608);
position: relative;
}
.item::before {
content: 'item';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: black;
font-size: 2rem;
}
@media screen and (max-width: 768px) {
.content-1 {
column-count: 2;
}
}