display: grid; プロパティを使ってアイテムを複雑に配置します。
デモ
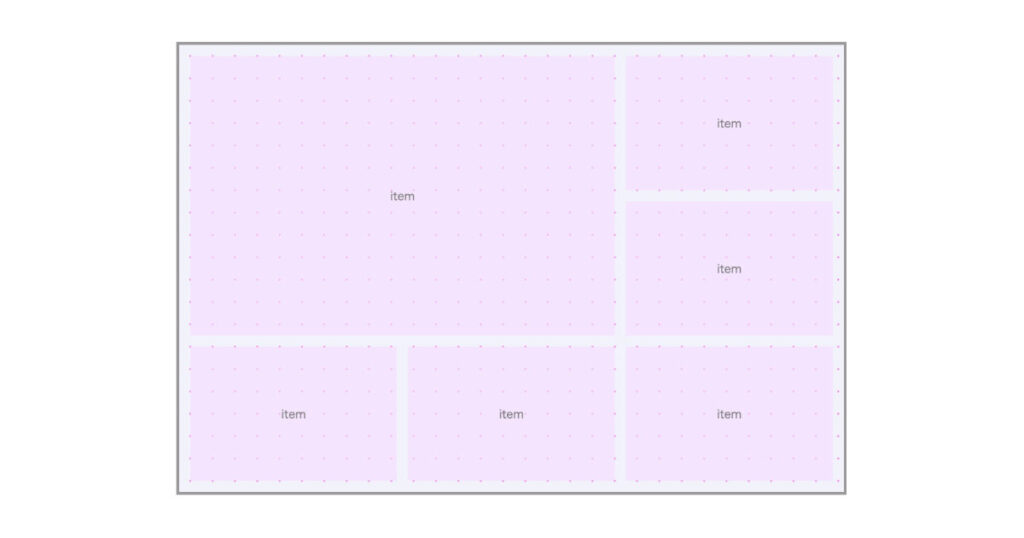
See the Pen layout-5 by logsuke (@design-list) on CodePen.
コード
<section>
<div class="section-container">
<div class="bg content-1">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</div>
</section>
* {
margin: 0;
padding: 0;
box-sizing: border-box
}
/* 変数を定義 */
:root {
--max-width: 1200px;
--gap: 2rem;
}
.section-container {
display: grid;
grid-gap: var(--gap);
grid-template-columns: 1fr;
width: 100%;
/* 変数を使用 */
max-width: var(--max-width);
/* 中央寄せ */
margin: 0 auto;
}
.bg {
border: 5px solid rgb(55, 53, 53);
position: relative;
opacity: 0.5;
background-image: radial-gradient(#e331dd 2px, #e5e5f7 2px);
background-size: 40px 40px;
}
.content-1 {
width: 100%;
padding: 2rem;
display: grid;
grid-gap: var(--gap);
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 240px);
justify-content: center;
}
.item {
width: 100%;
height: 100%;
min-height: 240px;
background: rgba(233, 181, 255, 0.608);
position: relative;
}
.item::before {
content: 'item';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: black;
font-size: 2rem;
}
.item:nth-child(1) {
grid-column: 1 / 3;
grid-row: 1 / 3;
}
@media screen and (max-width: 1024px) {
.content-1 {
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(4, 250px);
}
.item:nth-child(1) {
grid-column: 1 / 4;
grid-row: 1 / 3;
}
}
@media screen and (max-width: 764px) {
.content-1 {
grid-template-columns: 1fr;
grid-template-rows: auto;
}
.item:nth-child(1) {
grid-column: auto;
grid-row: auto;
}
}