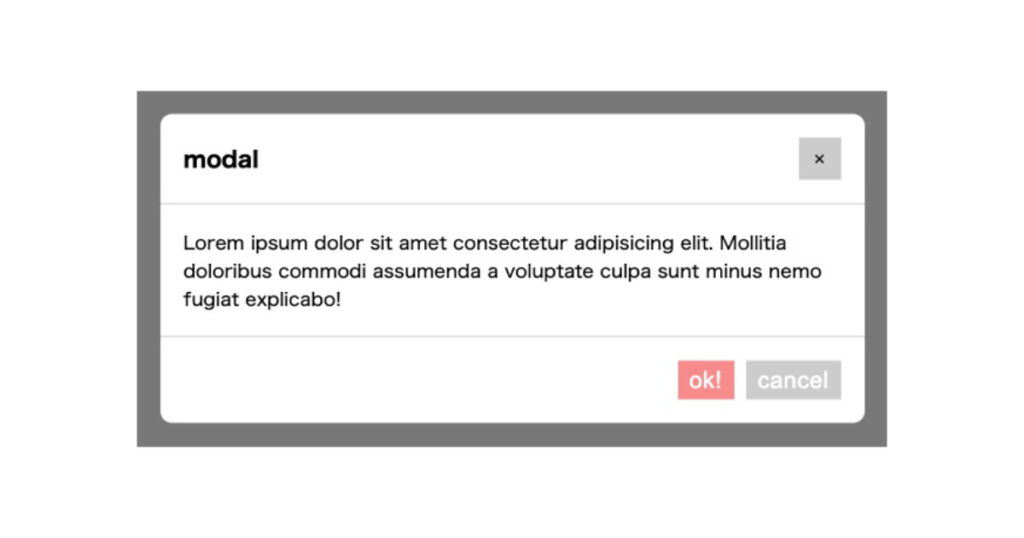
デモ
See the Pen modal2 by logsuke (@design-list) on CodePen.
コード
<!-- Boxicons headタグ内へ -->
<link href='https://unpkg.com/boxicons@2.1.2/css/boxicons.min.css' rel='stylesheet'>
<main>
<div id="overlay">
</div>
<div id="modal">
<div class="modal-header">
<h3>modal</h3>
<i id="close" class="bx bx-x"></i>
</div>
<div class="modal-content">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia doloribus commodi assumenda a
voluptate culpa sunt minus nemo fugiat explicabo!
</div>
<div class="modal-footer">
<button class="ok">ok!</button>
<button class="cancel">cancel</button>
</div>
</div>
<section id="section1" class="section">
<button id="button" class="button">modal</button>
</section>
</main>/*=== Base ===*/
* {
margin: 0;
padding: 0;
box-sizing: border-box
}
:root {
--nav-height: 8rem;
--max-width: 1024px;
--container-padding: 0 4rem;
--gap: 2rem;
--bg-color: rgb(240, 240, 240);
--first-color: rgb(172, 245, 255);
}
/*=== Font ratio ===*/
html {
scroll-behavior: smooth;
font-size: 62.5%;
}
body {
font-size: 1.6rem;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
.section {
width: var(--max-width);
margin: 0 auto;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
gap: 10rem;
}
/* tool tip */
.button {
width: 150px;
height: 50px;
padding: .5rem 1rem;
background: var(--first-color);
border: none;
font-size: 2rem;
border-radius: .5rem;
cursor: pointer;
position: relative;
}
/* modal */
#overlay {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
background: rgba(39, 39, 39, 0.664);
z-index: 80;
pointer-events: none;
user-select: none;
opacity: 0;
transition: opacity .2s;
}
#overlay.show {
opacity: 1;
pointer-events: auto;
user-select: auto;
}
#modal {
width: 600px;
max-width: 80%;
max-height: 80%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: #fff;
z-index: 100;
border-radius: 1rem;
pointer-events: none;
user-select: none;
opacity: 0;
transition: opacity .2s;
}
#modal.show {
opacity: 1;
pointer-events: auto;
user-select: auto;
}
#modal .modal-header {
padding: 2rem;
display: flex;
justify-content: space-between;
align-items: center;
border-bottom: 1px solid #ccc;
}
#modal .modal-header i {
padding: 1rem;
background: #ccc;
cursor: pointer;
}
#modal .modal-content {
padding: 2rem;
}
#modal .modal-footer {
padding: 2rem;
border-top: 1px solid #ccc;
display: flex;
justify-content: flex-end;
gap: 1rem;
}
#modal .modal-footer button {
padding: .5rem 1rem;
border: none;
font-size: 2rem;
letter-spacing: .05rem;
cursor: pointer;
}
#modal .modal-footer .ok {
background: rgb(247, 139, 139);
color: #fff;
}
#modal .modal-footer .cancel {
background: #ccc;
color: #fff;
}const button = document.getElementById('button'),
overlay = document.getElementById('overlay'),
modal = document.getElementById('modal'),
close = document.getElementById('close')
button.addEventListener('click', function() {
modal.classList.add('show')
overlay.classList.add('show')
})
close.addEventListener('click', function() {
modal.classList.remove('show')
overlay.classList.remove('show')
})