デモ
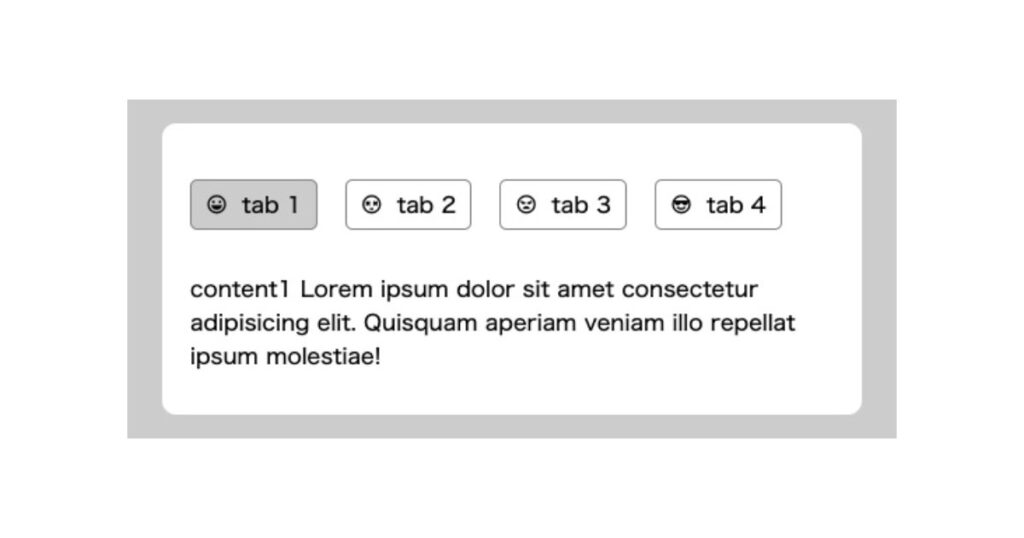
See the Pen tab3 by logsuke (@design-list) on CodePen.
コード
<!-- Boxicons headタグ内へ -->
<link href='https://unpkg.com/boxicons@2.1.2/css/boxicons.min.css' rel='stylesheet'>
<main>
<section id="section1" class="section">
<div id="tabMenu">
<div class="tabs">
<div class="tab toggle" data-tab="tab1"><i class='bx bx-happy-alt'></i>tab 1</div>
<div class="tab" data-tab="tab2"><i class='bx bx-dizzy'></i>tab 2</div>
<div class="tab" data-tab="tab3"><i class='bx bx-angry'></i>tab 3</div>
<div class="tab" data-tab="tab4"><i class='bx bx-cool'></i>tab 4</div>
</div>
<div class="content">
<p class="tab1 toggle">content1 Lorem ipsum dolor sit amet consectetur adipisicing elit. Quisquam aperiam
veniam illo repellat ipsum molestiae!</p>
<p class="tab2"> content2 Lorem ipsum dolor sit amet consectetur adipisicing elit. Quisquam aperiam
veniam illo repellat ipsum molestiae! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Voluptas, eveniet?</p>
<p class="tab3">content3 Lorem ipsum dolor sit amet consectetur adipisicing elit. Quisquam aperiam
veniam illo repellat ipsum molestiae!</p>
<p class="tab4">content4 Lorem ipsum dolor sit amet consectetur adipisicing elit. Quisquam aperiam
veniam illo repellat ipsum molestiae! Lorem ipsum dolor sit amet.</p>
</div>
</div>
</section>
</main>/*=== Base ===*/
* {
margin: 0;
padding: 0;
box-sizing: border-box
}
:root {
--nav-height: 8rem;
--max-width: 1024px;
--container-padding: 0 4rem;
--gap: 2rem;
--bg-color: rgb(240, 240, 240);
--first-color: rgb(172, 245, 255);
}
/*=== Font ratio ===*/
html {
scroll-behavior: smooth;
font-size: 62.5%;
}
body {
font-size: 1.6rem;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
.section {
width: var(--max-width);
margin: 0 auto;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: #ccc;
}
/* tabs */
#tabMenu {
background: #fff;
width: 500px;
border-radius: 1rem;
padding: 2rem;
}
#tabMenu .tabs {
display: flex;
margin: 2rem 0;
gap: 2rem;
}
#tabMenu .tabs .tab {
display: flex;
gap: 1rem;
align-items: center;
padding: .5rem 1rem;
border-radius: .5rem;
cursor: pointer;
border: 1px solid rgb(126, 126, 126);
}
#tabMenu .tab.toggle {
background: #ccc;
}
#tabMenu .content {
padding: 1rem 0;
}
#tabMenu .content p {
display: none;
}
#tabMenu .content p.toggle {
display: block;
}
const tabs = document.querySelectorAll('.tab');
tabs.forEach(function(tab) {
tab.addEventListener('click', function() {
tabs.forEach(function(tab) {
tab.classList.remove('toggle');
document.querySelector(`.${tab.dataset.tab}`).classList.remove('toggle')
})
this.classList.add('toggle')
document.querySelector(`.${this.dataset.tab}`).classList.add('toggle')
})
})