HTMLのinput要素のtype 属性の値を指定すると、様々なフォームを出力することが出来ます。この記事では、入力必須に指定する方法やURL、Emailなどの型を検証する方法を見ていきます。
HTML form input 要素で入力フォームを出力と値を送信する方法
2023年01月10日
HTML入力必須にする
<input type="text" name="text" id="text" required/>required 属性で入力必須にすることが出来ます。
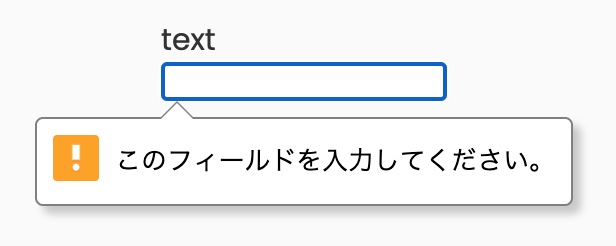
フォームに値が入っていない場合は、以下のようにお知らせが出ます。

型を検証する
URL, Email は最初から入力値を検証しますが、電話番号の書式は世界中で様々なので検証されませんpassword, text, tel で入力値を検証したい場合は、pattern 属性を使います。
<form action="/dest.html" method="GET" onsubmit="return form_confirm()">
<div class="form-wrapper">
<label for="tel">tel</label>
<input type="tel" name="tel" id="tel" pattern="[0-9]{3}-[0-9]{4}-[0-9]{4}" />
</div>
<input type="submit" value="submit">
</form>4行目 JavaScript の妥当な正規表現を使用して、検証する型を指定します。上の例は携帯番号の型になります。
以上入力必須に指定する方法、型を検証する方法でした。











