webサイトの背景に画像・動画を配置するための、2つの方法を確認していきます。
レイアウトとファイル構成

|-- index.html
|-- a.mp4
`-- images/
`-- back1.jpgbackground-imageを使う
この方法では、画像を背景に使う場合にのみ使えます。動画には使えません
.content-1 {
width: 100%;
height: 100vh;
background-image: url(images/back1.jpg);
background-repeat: no-repeat;
background-size: cover;
}4: 画像ファイルを読み込みます
5: 画像は繰り返し描画されません
6: アスペクト比を維持したまま、拡大縮小されます。背景とサイズが合わない場合は、切り取られます。

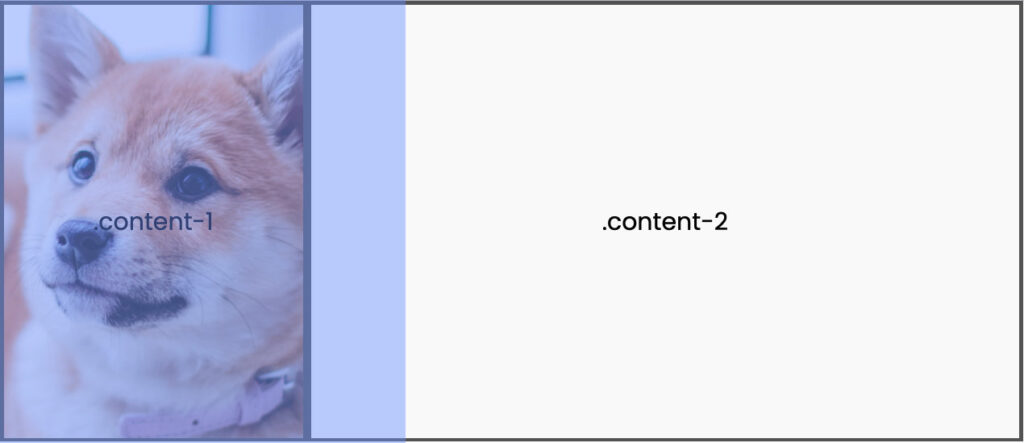
青色の部分が画像の大きさで、.content-1 の背景の大きさに切り取られて配置されました。
表示範囲を変える
.content-1 {
width: 100%;
height: 100vh;
background-image: url(images/back1.jpg);
background-repeat: no-repeat;
background-size: cover;
background-position: -350px;
}7: background-position で表示範囲を変更することが出来ます。

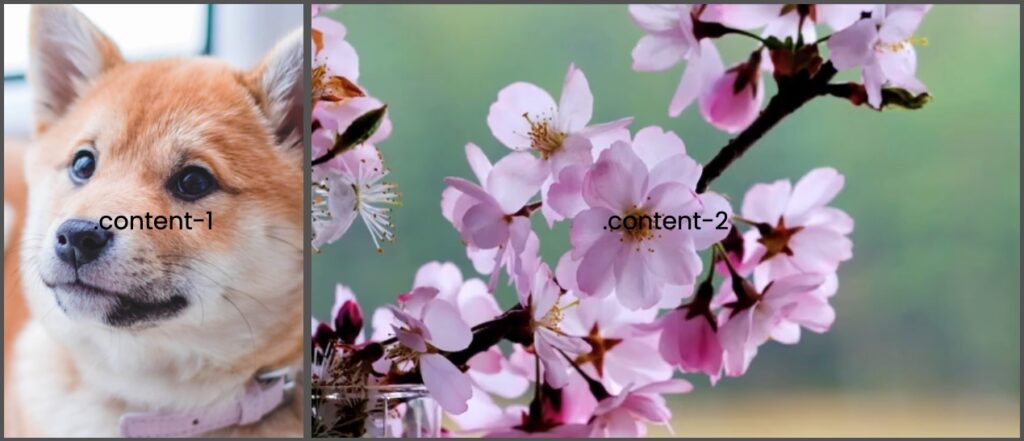
左方向へ 350px 移動して表示範囲を変更しました。
以上 background-image を使う方法でした。
<video>・<img>要素を使う
このやり方では、画像・動画どちらでも使えます。
.content-2 {
width: 100%;
height: 100vh;
overflow: hidden;
position: relative;
}
.content-2 video {
width: 100%;
height: 100%;
position: absolute;
inset: 0;
z-index: -1;
object-fit: cover;
object-position: -50px;
}背景と videoまたは、img要素に プロパティを指定します。
4: 背景からはみ出た部分を隠します。
5: video ・img 要素を背景に自身からの相対オフセットで配置するために指定します。
9-10: 背景の大きさに広げます。
11: 背景の要素対して相対配置します。
12: top, right, bottom, left に対応する一括指定で すべて0を指定しています。
13: 重なり順を指定します。
14: object-fit プロパティでアスペクト比を維持したまま、拡大縮小されます。背景とサイズが合わない場合は、切り取られます。
15: object-position プロパティを使って表示範囲を移動させます。

HTML ビデオタグでサイト内に動画を埋め込み、操作する方法
2023年01月10日
HTML以上webサイトの背景に画像・動画を配置する方法でした。











