オブジェクトを作成するにあたっての操作方法やショートカットを覚えて、自由にオブジェクトを作成する方法を見ていきます。
よく使うコマンドや操作
ショートカットや操作方法を覚えるとfigmaを快適に使うことができます。
画面操作
- マウスのホイールを上下に回転 → 画面を上下にスクロール
- shift + ホイール → 画面を左右にスクロール
- Space + ドラッグ&ドロップ※1 → 画面を自由にスクロール
- command/Ctrl + ホイール → 画面を拡大縮小
- Shift + 1 → 全てのオブジェクトが画面に入るまで拡大縮小
- オブジェクトを選択 + Shift + 2 → オブジェクトが画面に入るまで拡大縮小
- Shift + 0 → 100%に拡大縮小
※1 左ボタンを押したままマウスを動かす。
編集ショートカット
- command/Ctrl + Z → 元に戻す(一つ前に戻す)
- shift + command/Ctrl + Z → やり直す(一つ前に進む)
- command/Ctrl + C → コピー
- command/Ctrl + V → ペースト
- command/Ctrl + D → 複製
- command/Ctrl + A → 全選択
複製の使い方

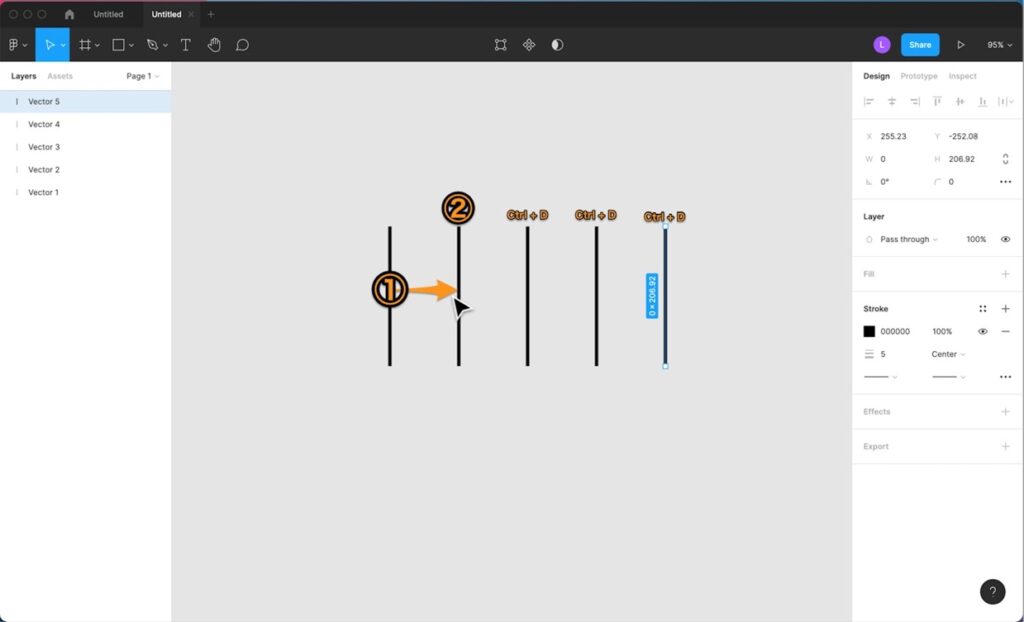
①複製したいオブジェクト上で、alt/option + ドラッグ&ドロップで②複製を作成します。
その後command/Ctrl + D で複製を繰り替えし行うことができます。
オブジェクトを選択する

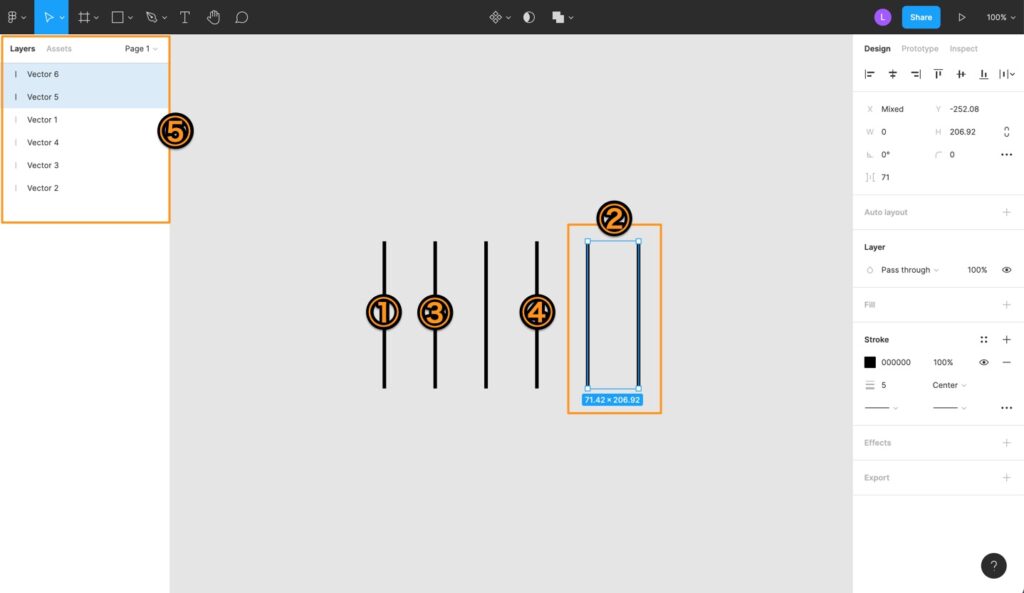
- ① オブジェクトを左クリック → 一つ選択
- ② 複数のオブジェクトをドラッグ&ドロップで囲う → 囲んだ一つ又は複数を選択
- ③,④ Shift + 左クリックで複数を選択 → 複数選択
⑤ レイヤーパネルでレイヤーを複数選択
- 左クリック → レイヤーを選択
- Shift + 左クリック → 選択されたレイヤー間の全てが選択
- command/Ctrl + 左クリック → 選択したレイヤーが選択
esc または、空白部を左クリックで選択を解除
オブジェクトを作成する
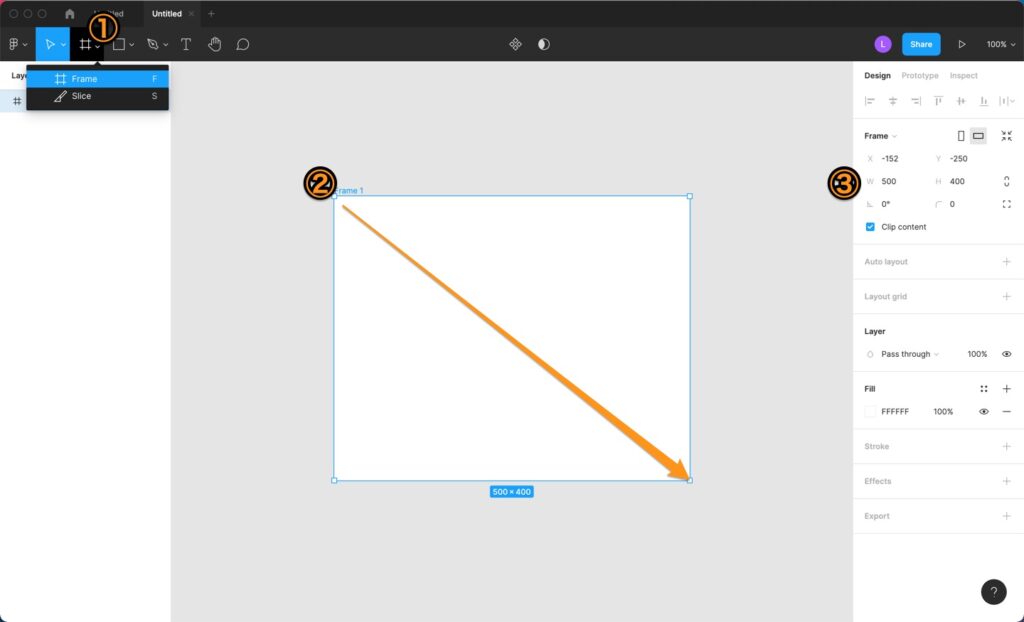
フレームを作成してそのフレーム内にオブジェクトを作成していきます。

① frameを選択して、② ドラック&ドロップまたは、③ 数値を入力してサイズを指定します。

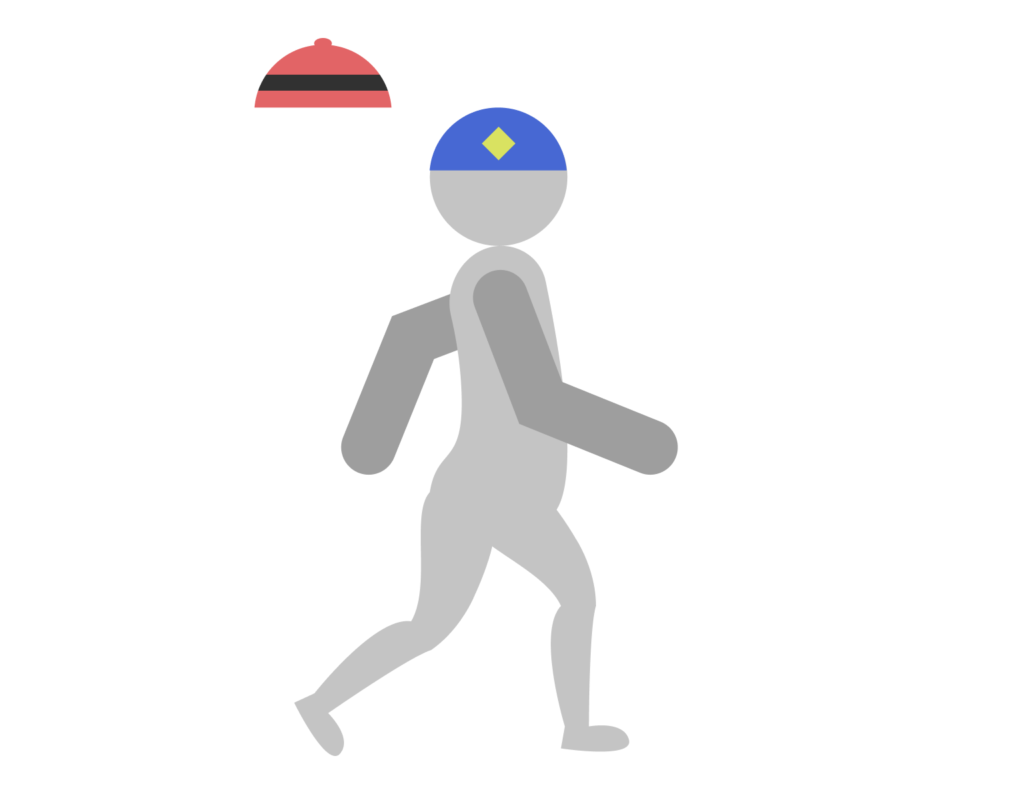
棒人間を例に作成していきます。
図形を元にオブジェクトを作成

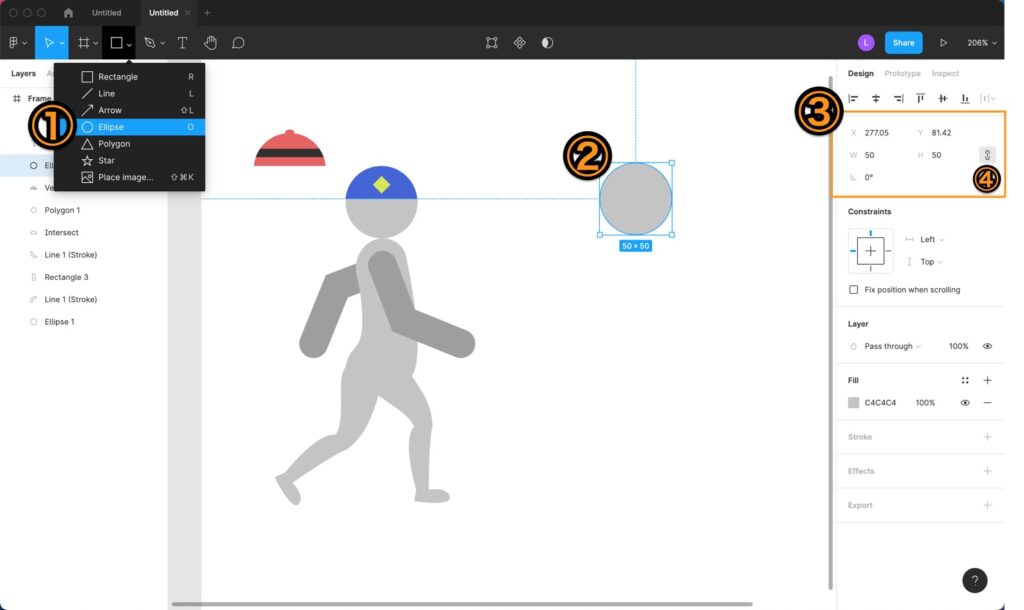
① 図形ツール > Ellipse (楕円)を選択します。
円を作成したいので、② フレームに Shift + ドラック&ドロップで円を作成します。
細かいサイズ調整は③ 数値で指定したほうがやりやすいです。
④ のリンクマークをオンにすると、数値でサイズ指定する場合に縦横の比率を一定に保つことができます。
- Shift + ドラック&ドロップ → 縦横の比率を一定に保ちつつサイズを変更
- alt/option + ドラック&ドロップ → 上下または、左右両方のサイズを変更
角を丸める

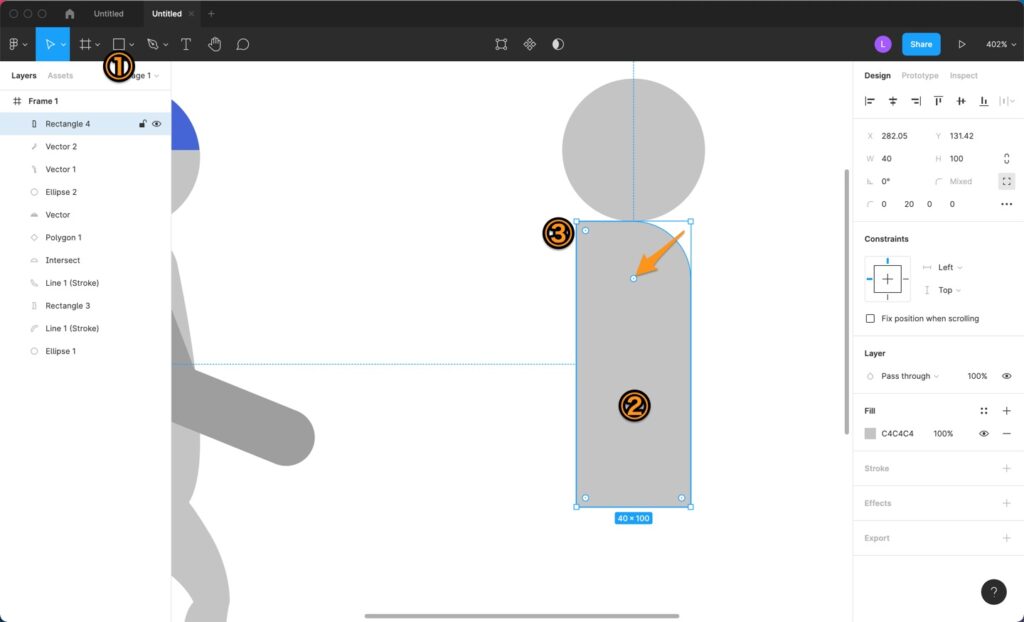
① 図形ツール > Rectangle を選択します。
② 作成した四角形を拡大していくと、③ 四隅に青い円が出てきます、この円を中心方向へドラック&ドロップすると全ての角を丸くすることができます。
alt/option + ドラック&ドロップで図のように円の中心に点が表示され、一つの角だけを丸くすることができます。
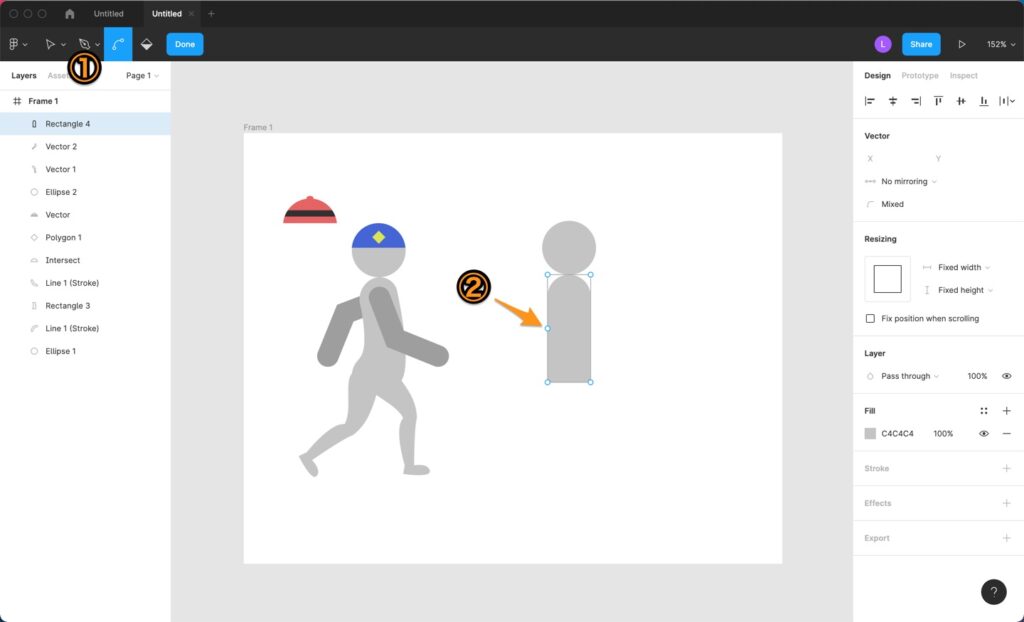
オブジェクトを編集する

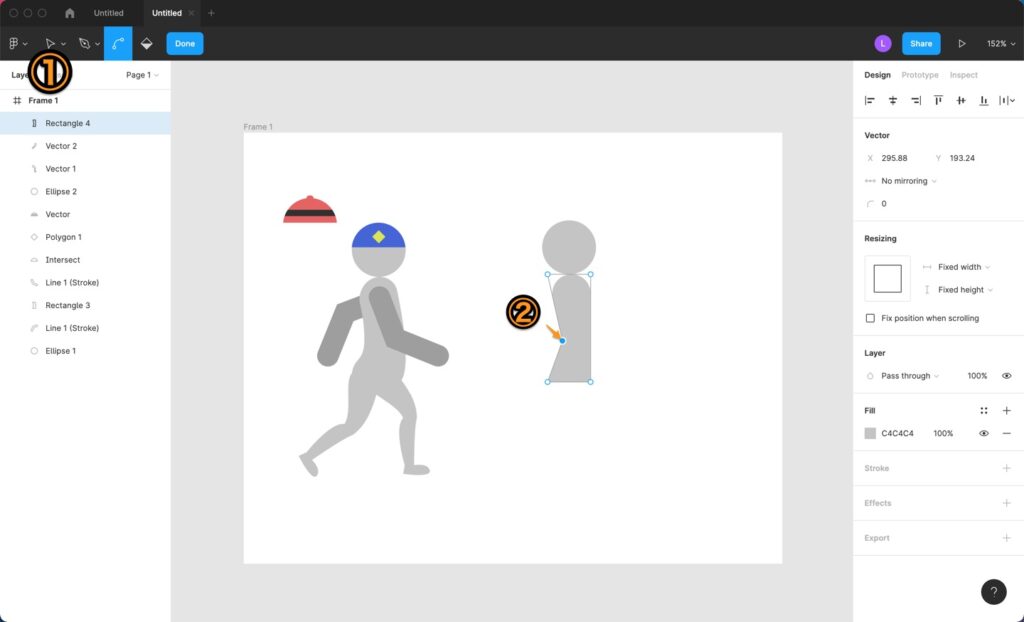
先程の①オブジェクトをダブルクリックまたは、選択して ② Edit Object を選択します。
アンカーポイントを追加する

Pまたは、① Penを選択して、② の位置で左クリックでアンカーポイントを追加します。
追加した後 esc で作業を終了します。
※ shift + delete でアンカーポイントを削除することができます。
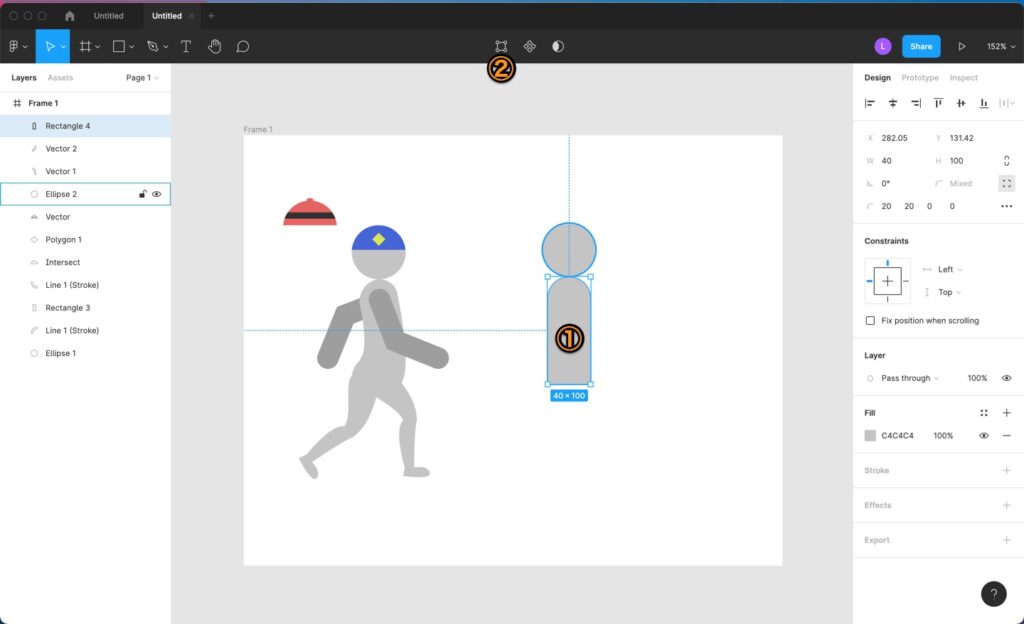
アンカーポイントを移動する

Vまたは、① Moveを選択して、先程追加したアンカーポイントを ② の位置までドラック&ドロップで移動させます。
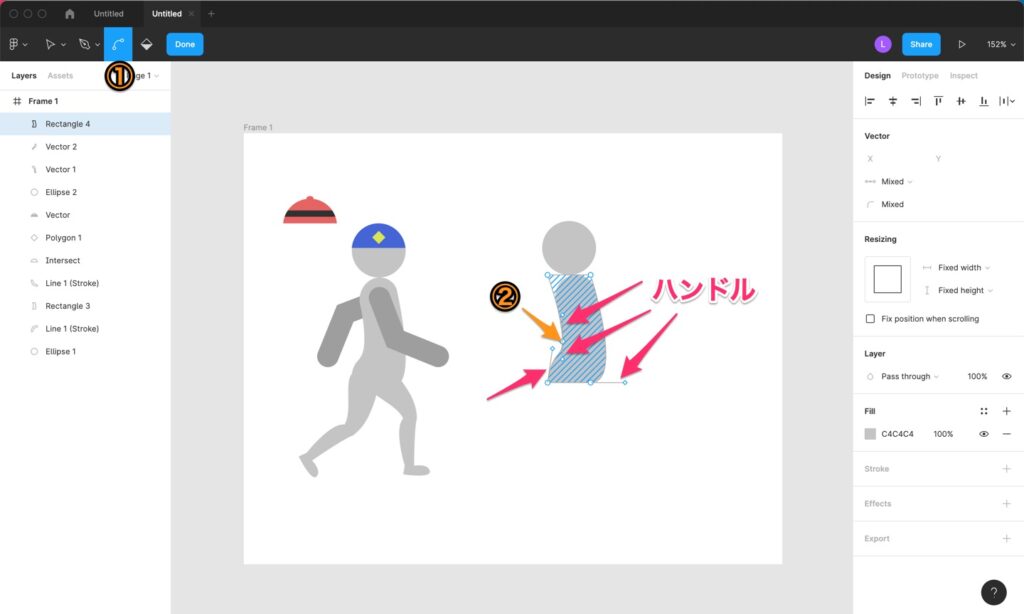
パスを曲げる

command/Ctrlまたは、① Bend Toolを選択します。
② アンカーポイントを上にドラック&ドロップすると、ハンドルと呼ばれる線が上下に伸びていきます。前後のアンカーポイントと、ハンドルで曲線(ベジェ曲線)が決定されます。
ハンドル操作
- デフォルトではハンドルが対称に生成されます。
- ハンドルは選択して delete で削除することができます。
- alt/option + ドラック&ドロップで、片方のハンドルを作成、編集することができます。
ストロークからオブジェクトを作る
腕を作っていきます。

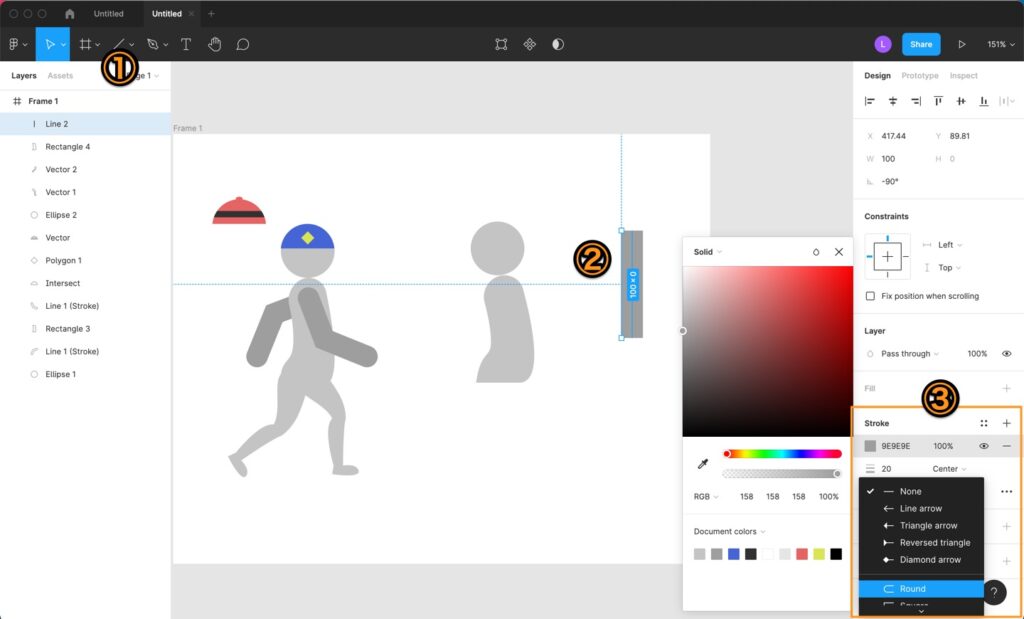
Lまたは、① Lineを選択してShift + ドラック&ドロップで ② 線を引きます。
色と、ストローク(オブジェクトを囲む線)サイズを20、線の端を丸に指定します。

① Edit Objectモードで、Shift + ドラック&ドロップでアンカーポイントを移動して腕の形に整え、② 位置を調整します。
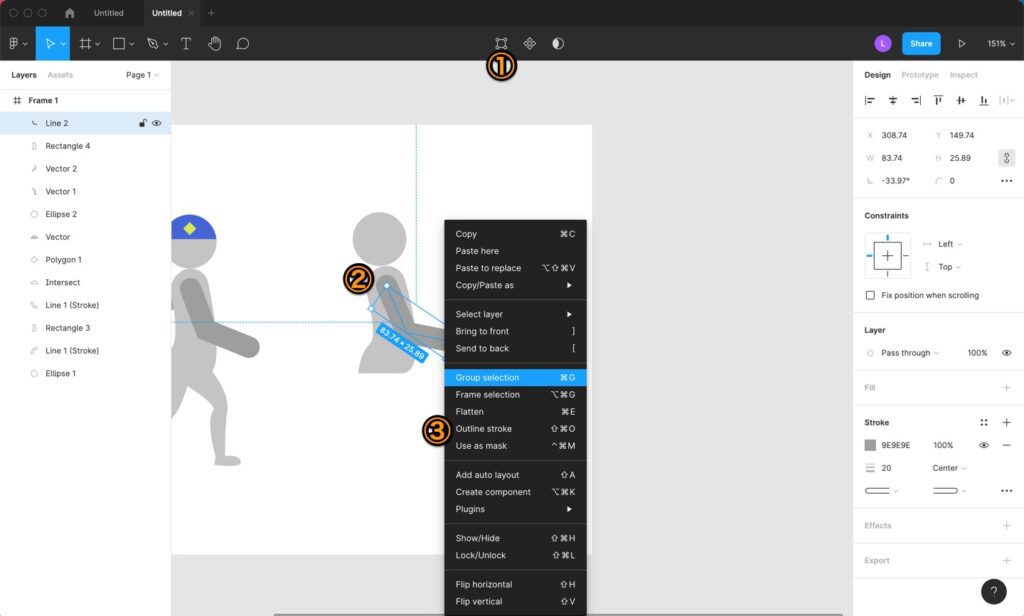
線のオブジェクトにストローク(オブジェクトを囲む線)が指定して形が形成されているので、これをパスで覆われたオブジェクトに変換します。
右クリック > Outline strokeを選択します。
※線の他にテキストをオブジェクトに変換する際にも使用します。
関連記事
【CSS×figma】SVGストロークアニメーションを作成する
2023年01月10日
Figma
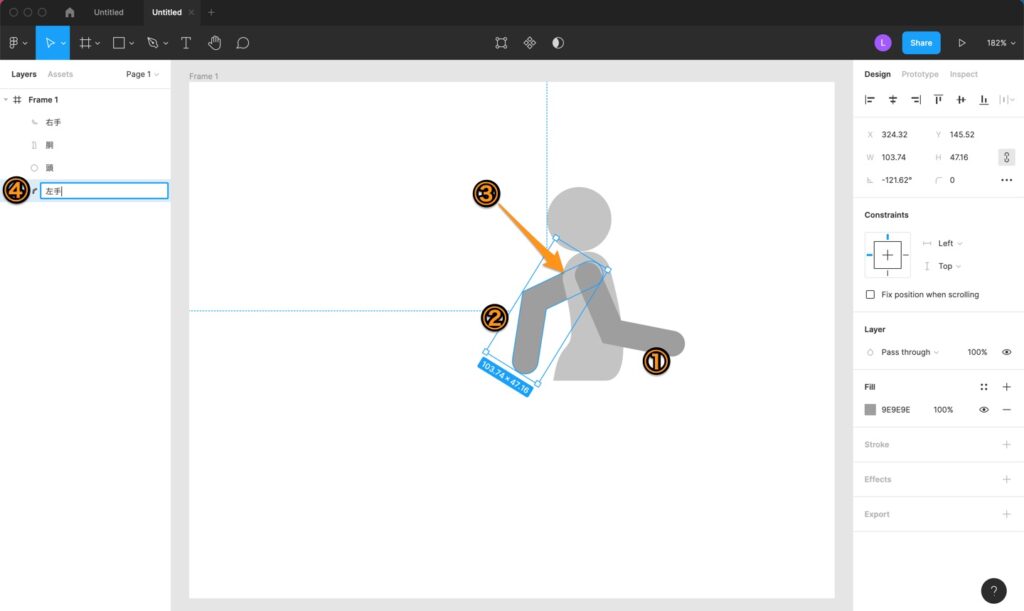
① 右腕をコピーして角度を調節して② 左手の位置へ移動させます。
左手が胴より前に表示されてしまうので、左手のレイヤーを胴よりも下に移動させて③ 左手の付け根部分が隠れるようにします。
レイヤー操作
- レイヤーをドラック&ドロップ → レイヤーを移動
- レイヤーの左をダブルクリック → 対象のオブジェクトを表示
- レイヤーの右をダブルクリック → レイヤーの名称を変更
ペンツールを使ってオブジェクトを作成
ペンツールを使って、大まかな形を整形して、編集モードでアンカーポイントを追加・削除、アンカーポイントを移動調整、ハンドルを操作、で調整してオブジェクトを作成します。
ペンツールの操作
- 左クリック押し込み → アンカーポイントを追加
- 左クリック押し込中 → ハンドルを指定
- 左クリックを離す → 確定
編集モードでのツールのショートカット
- V → Move アンカーの移動
- command / Ctrl → Bend ハンドルの調整モード
- P → Pen アンカーの追加

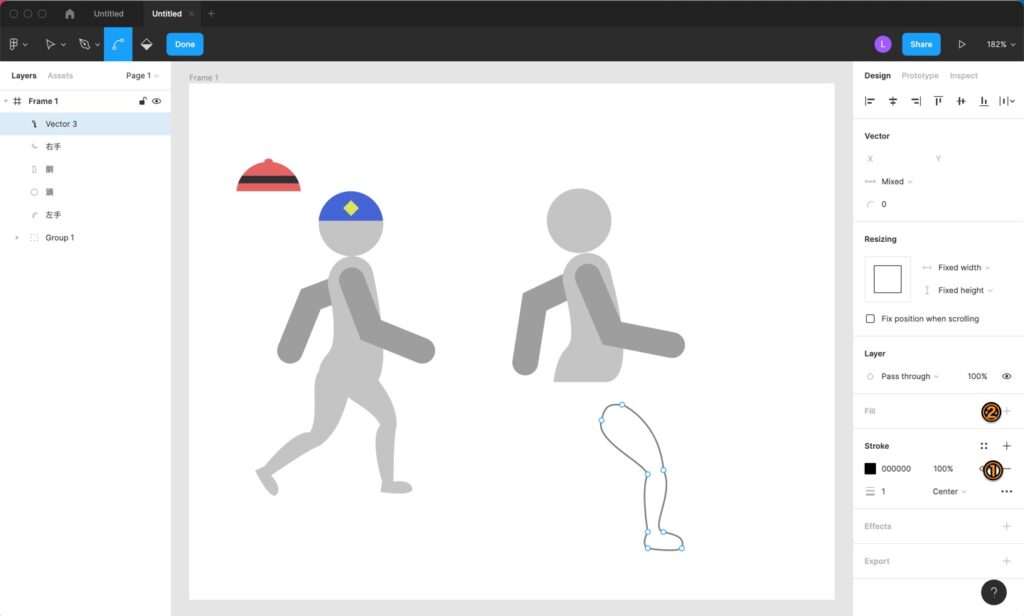
直線から曲線や角など、形が変わる部分にアンカーポイントを追加して足っぽくオブジェクトが作成できれば、① stroke(オブジェクトを囲む線)を削除して、② fill(塗りつぶし)を指定、オブジェクトの移動、複製、角度調整、レイヤーの移動で手同様、両足作成します。
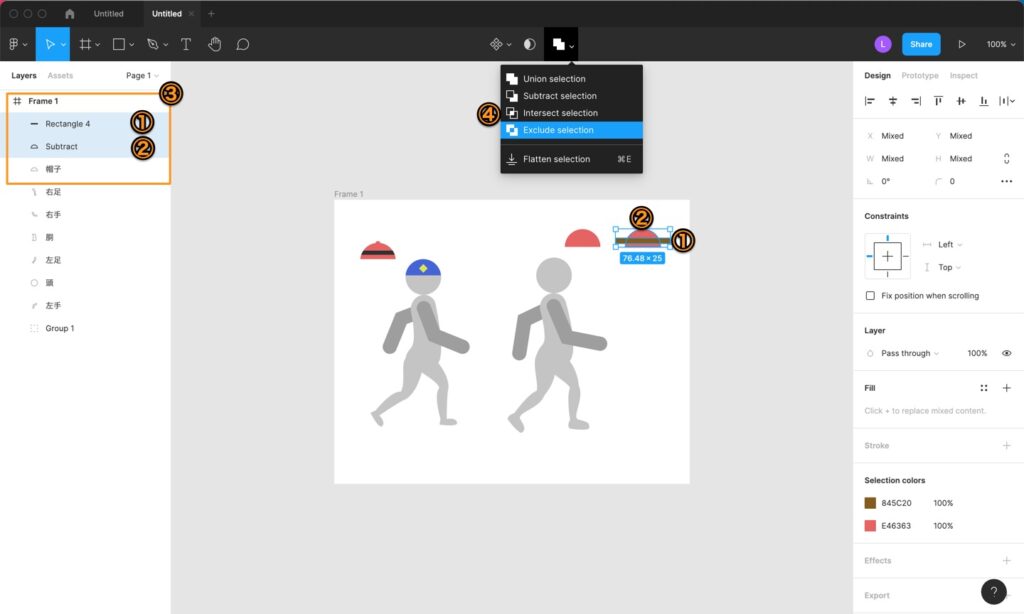
オブジェクトをオブジェクトで切り抜く

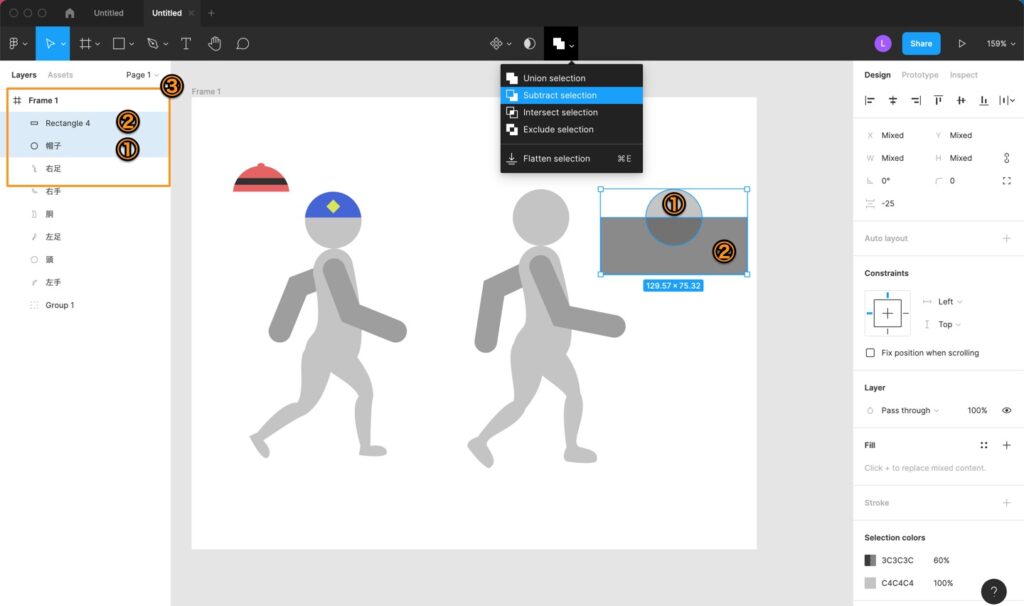
① 頭オブジェクトを複製してそれを② オブジェクトを使って、半分にしていきます。
カットに使う② オブジェクトの③ レイヤーは、① 対象よりも上に配置します。
ふたつのオブジェクトを選択して、④ Subtract selectionを選択してカットします。

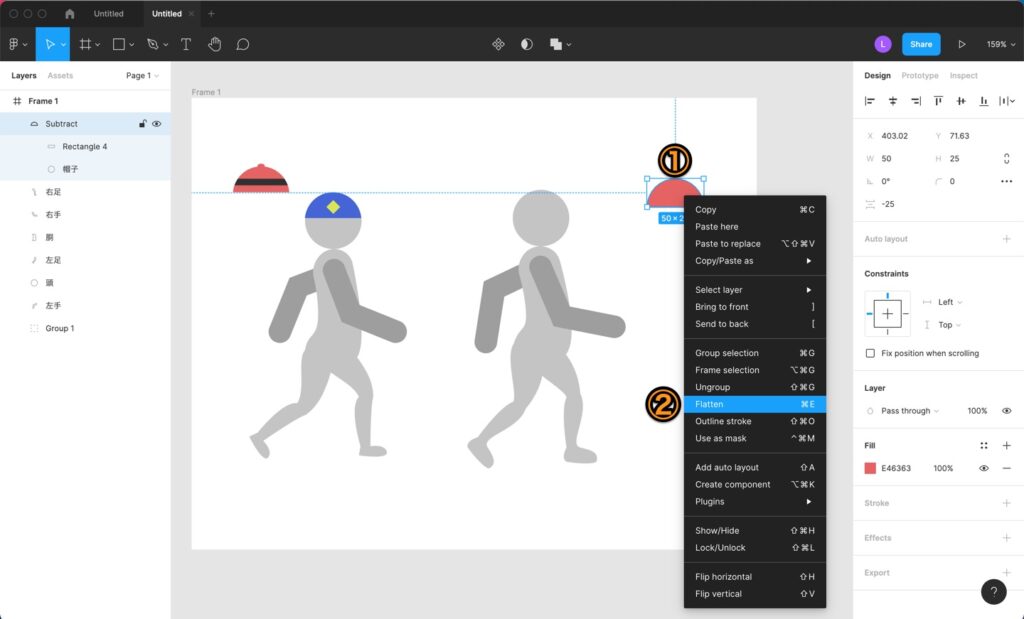
① 帽子を選択して、右クリック > ② Flattenを選択します。
オブジェクトをオブジェクト内に収める

① のオブジェクトを、複製した② 帽子オブジェクトの内部に収まるように、カットします。
カットに使う② 帽子オブジェクトの③ レイヤーは、① オブジェクトよりも下に配置します。
ふたつのオブジェクトを選択して、④ Intersect selectionを選択してカットします。
カットされたオブジェクトを選択して、右クリック > Flattenを選択して完了。
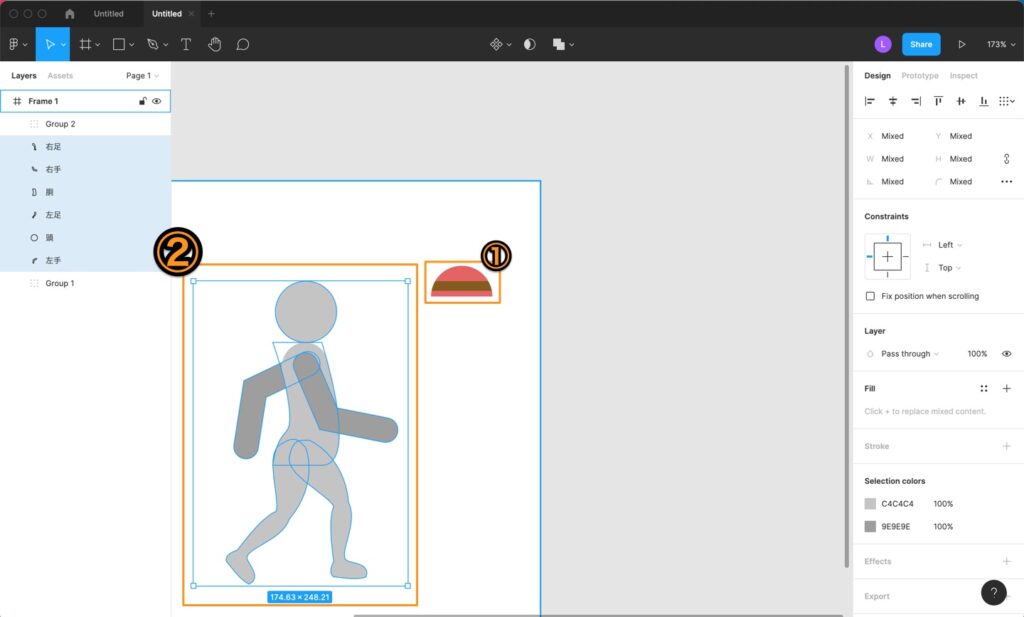
グループ化
グループ化すると、まとめて移動や変形処理ができます。

① 帽子と ② 棒人間をそれぞれ選択して、command / Ctrl + G または、右クリック > Group selection でグループ化することができます。
以上の使い方だけで、様々なロゴやアイコンを作成することができます。







