無料で誰にでも手軽に導入でき、利便性が高くチーム体制での作業にも向いているデザインツールFigma(公式サイト)。この記事ではFigmaを使ってwebサイトで使えるSVG形式のリストアイコンの作成していきます。
Figmaでアイコンを作ってwebサイトで使いたい
作成とwebサイトで表示する方法を確認します
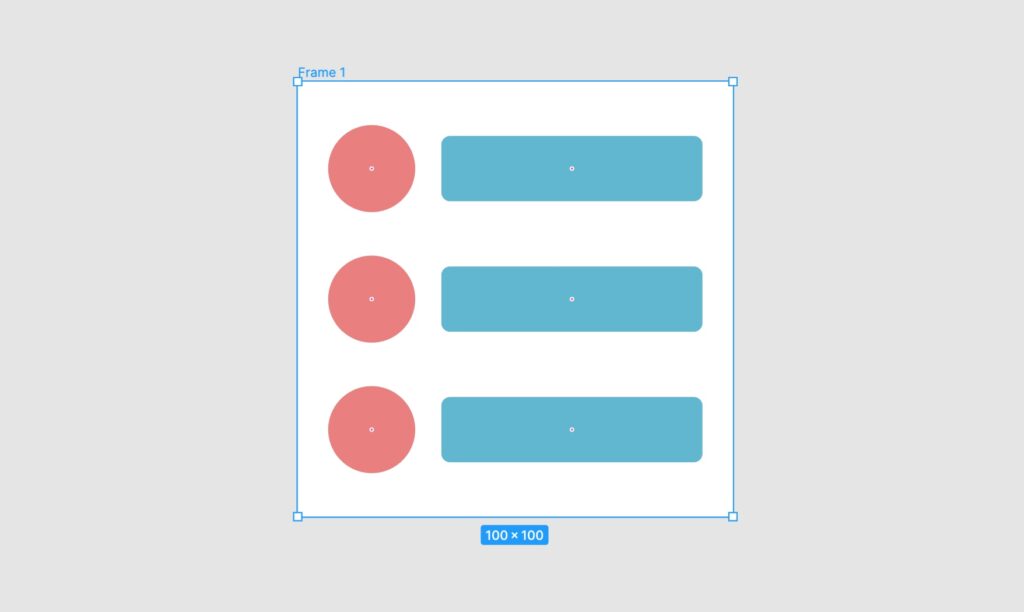
今回作成するアイコン

このブログでも使われており、クリックすると目次のリストが表示されます。
よく使うコマンドや操作
ショートカットや操作方法を覚えるとfigmaを快適に使うことができます。
画面操作
- マウスのホイールを上下に回転 → 画面を上下にスクロール
- shift + ホイール → 画面を左右にスクロール
- Space + ドラッグ&ドロップ※1 → 画面を自由にスクロール
- command/Ctrl + ホイール → 画面を拡大縮小
- Shift + 1 → 全てのオブジェクトが画面に入るまで拡大縮小
- オブジェクトを選択 + Shift + 2 → オブジェクトが画面に入るまで拡大縮小
- Shift + 0 → 100%に拡大縮小
※1 左ボタンを押したままマウスを動かす。
編集ショートカット
- command/Ctrl + Z → 元に戻す(一つ前に戻す)
- shift + command/Ctrl + Z → やり直す(一つ前に進む)
- command/Ctrl + C → コピー
- command/Ctrl + V → ペースト
- command/Ctrl + D → 複製
- command/Ctrl + A → 全選択
アイコンを作成する
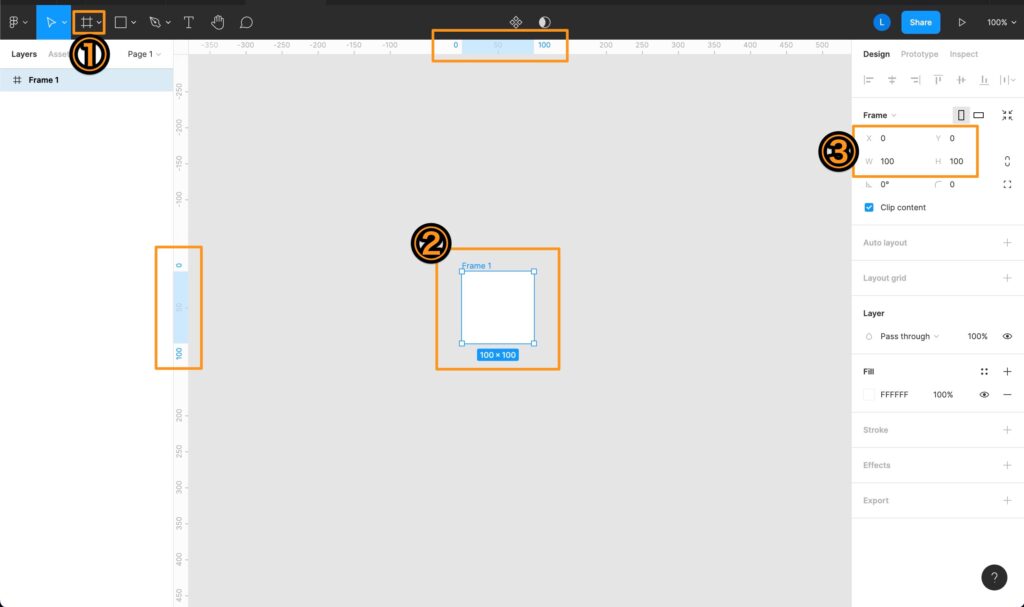
図形を変形する際に、100 × 100 の大きさで作成したほうが、計算しやすいので、そのサイズでフレームを作成します。

① Frame を選択
② shift + ドラッグで x = 0, y = 0、w = 100, H = 100 の正方形のオブジェクトを作成します
③ 数値を変更した方が微調整しやすいです。
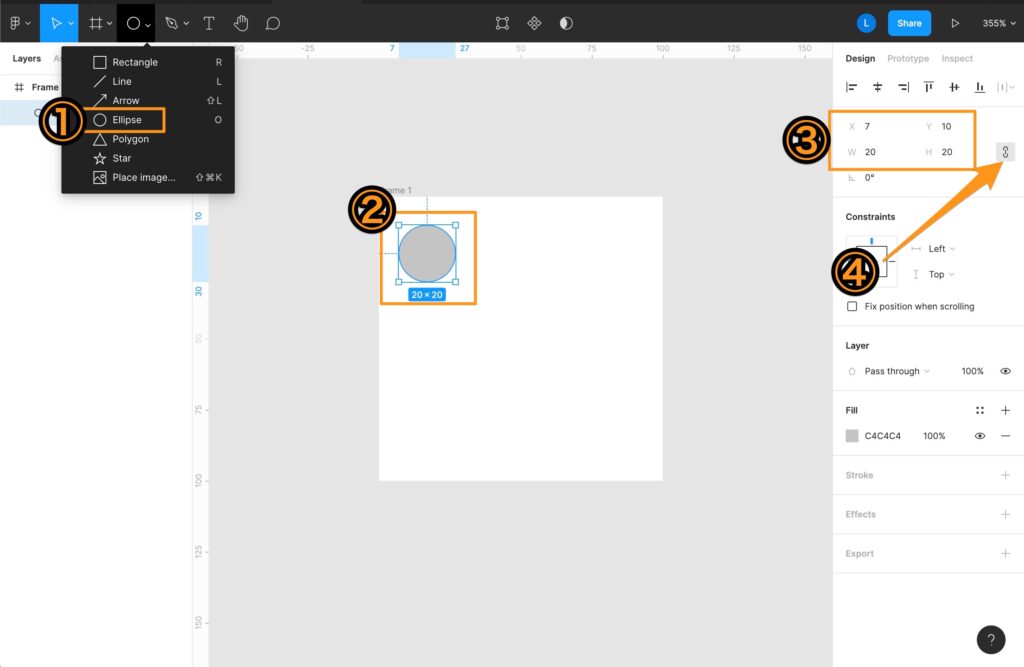
図形を作る

① 楕円ツールを選択
②-③ x = 7, y = 10 の位置に、w = 20 H = 20 の円のオブジェクトを作成します
④ 縦横比に選択されていると、横幅と縦幅の比率が固定されます。アイコンをチェック、または Shift + ドラッグで図形を作成した場合に自動でチェックされます。

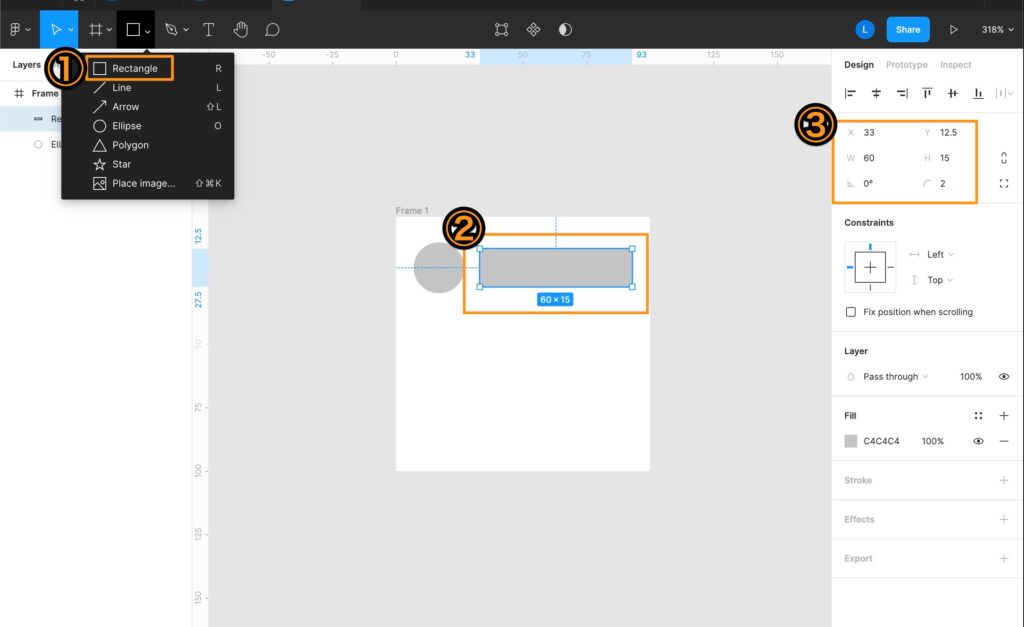
① 矩形ツールを選択
②-③ x = 33, y = 12.5 の位置に、 w = 60, H = 15 の四角形オブジェクトを作成して、 角を2px 丸めます。
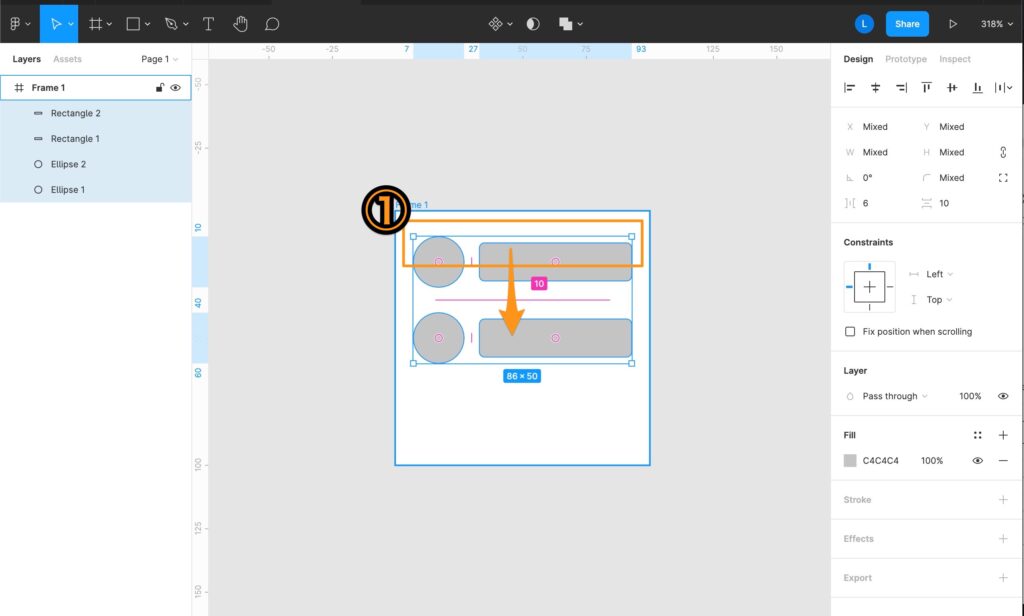
複製して見た目を作る

① ドラックで作成した2つのオブジェクトを囲みます。
① 囲んだ図形を、alt or ⌥ + ドラッグで下へ移動させると、複製ができます。
① のオブジェクトから10px の位置に複製を生成します。

① さらに複製して3つずつオブジェクトができました。
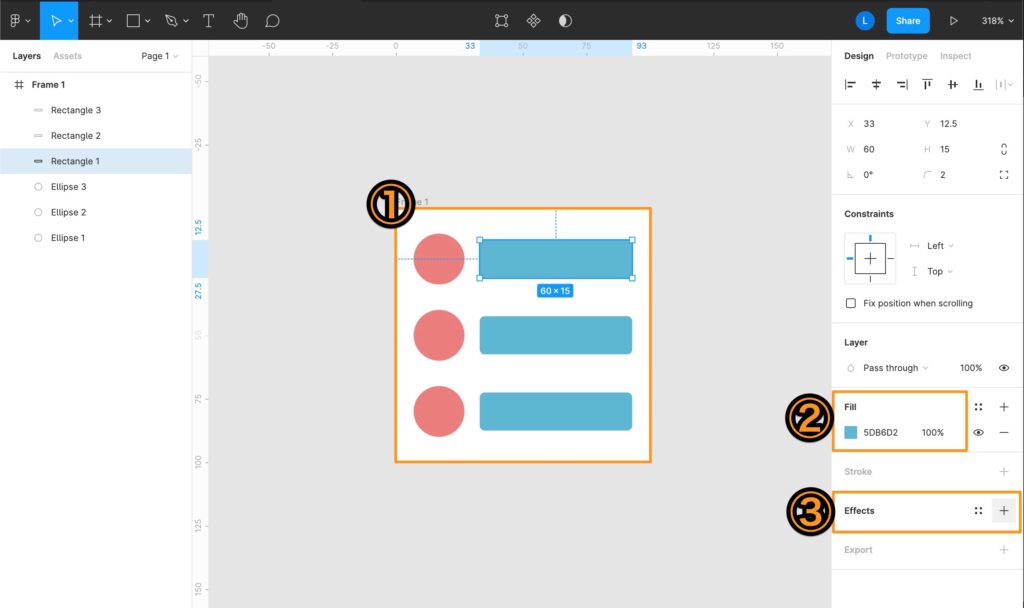
オブジェクトを選択して、② 色を変更することができます。
③ エフェクトで影などを追加することができます。
以上でアイコンの作成が完了しました
WEBサイトで表示する
Figma でアイコンができたので、SVG形式でwebで表示できるようにします。

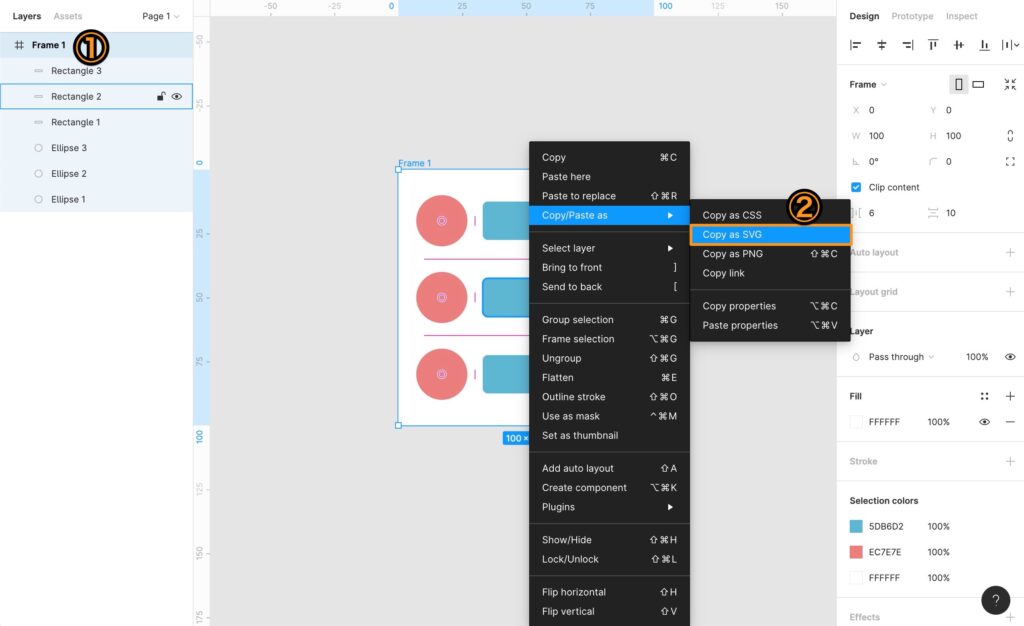
① frame を選択
② 右クリック > Copy/Paste as > Copy as SVG を選択してSVG形式でコピーします。
|-- dir/
|-- index.html
|-- style.css
`-- script.jshtmlファイルへコピーします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>icon</title>
</head>
<body>
<div class="wrapper">
<svg width="100" height="100" viewBox="0 0 100 100" fill="none" xmlns="http://www.w3.org/2000/svg">
<!-- <rect width="100" height="100" fill="white" /> -->
<circle cx="17" cy="20" r="10" fill="#EC7E7E" />
<circle cx="17" cy="50" r="10" fill="#EC7E7E" />
<circle cx="17" cy="80" r="10" fill="#EC7E7E" />
<rect x="33" y="12.5" width="60" height="15" rx="2" fill="#5DB6D2" />
<rect x="33" y="42.5" width="60" height="15" rx="2" fill="#5DB6D2" />
<rect x="33" y="72.5" width="60" height="15" rx="2" fill="#5DB6D2" />
</svg>
</div>
<script src="script.js"></script>
</body>
</html>SVGにCSSファイルで背景の色などへんこうしたいので、
12行目 Frameの白い背景の部分を、コメントアウトまたは削除します。
.wrapper {
display: flex;
height: 100vh;
width: 100%;
align-items: center;
justify-content: center;
}
.wrapper svg {
cursor: pointer;
user-select: none;
width: 50px;
height: 50px;
background: rgba(255, 184, 84, 0.4);
backdrop-filter: blur(5px);
-webkit-backdrop-filter: blur(5px);
box-shadow: 0 25px 45px rgba(0, 0, 0, 0.1);
border: 1px solid rgba(255, 184, 84, 0.5);
border-right: 1px solid rgba(255, 184, 84, 0.2);
border-bottom: 1px solid rgba(255, 184, 84, 0.2);
}見た目をstyle.cssで指定します。

Frameを 100 × 100 で作成しましたが、SVGなので、どんなサイズで表示させることができます。(50×50、500×500でも)
以下の記事では、今回作成したアイコンに動きをつけていきます。
SVG で作成したアイコンをアニメーションさせる
2023年01月10日
WEB デザイン以上Figmaを使ってwebサイトで使えるSVG形式のリストアイコンの作成してきました。





