prism.jsの特徴
使う言語、拡張機能を選択することができ、軽量かつシンプルで見やすい。
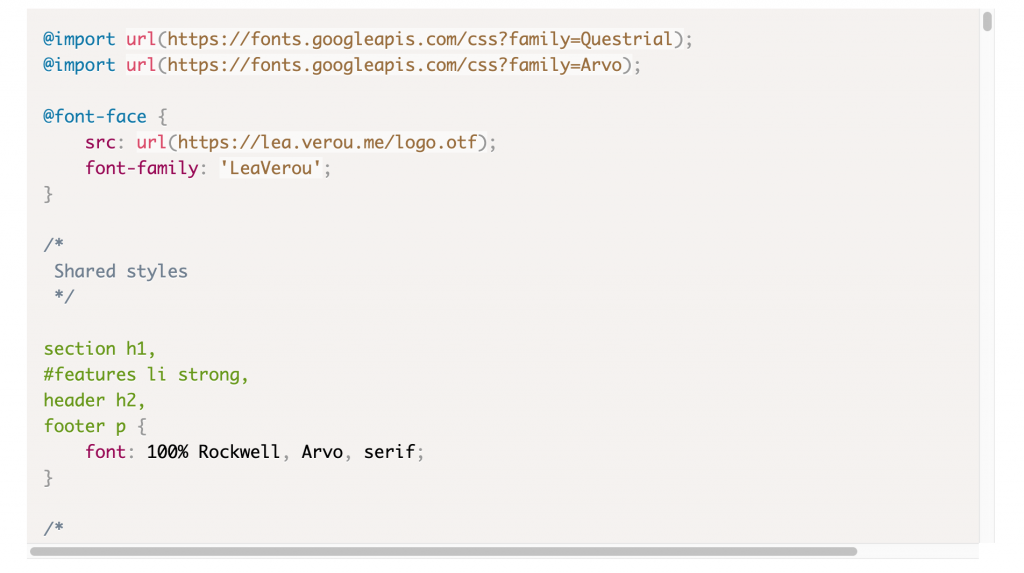
サンプル画像

prism.jsをダウンロードする
prism.js公式サイトはこちら。

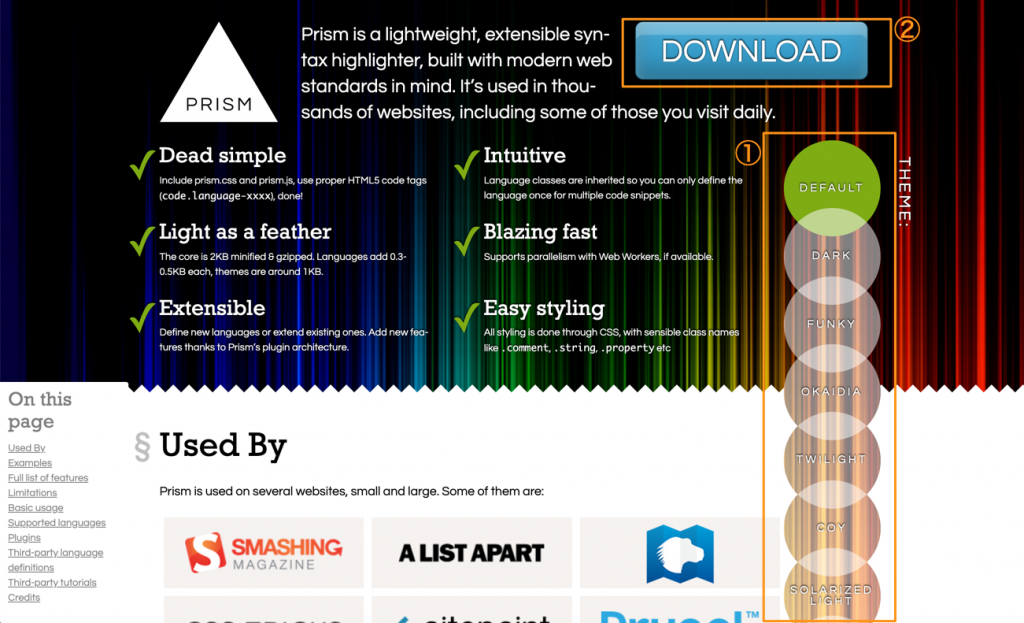
①まずは複数のテーマを選択し、サンプルを確認しときましょう。
テーマ名をクリックすると、サイトの下にあるサンプル変更表示されます。
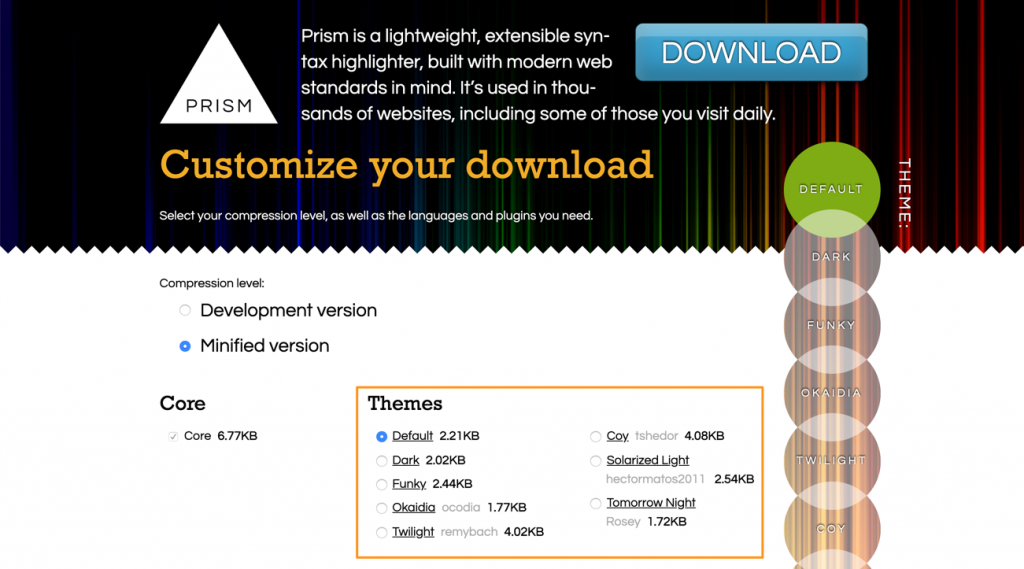
使用するテーマが決まったら ②ダウンロードページヘ移動します。

先程サンプルで確認したテーマを選択します。

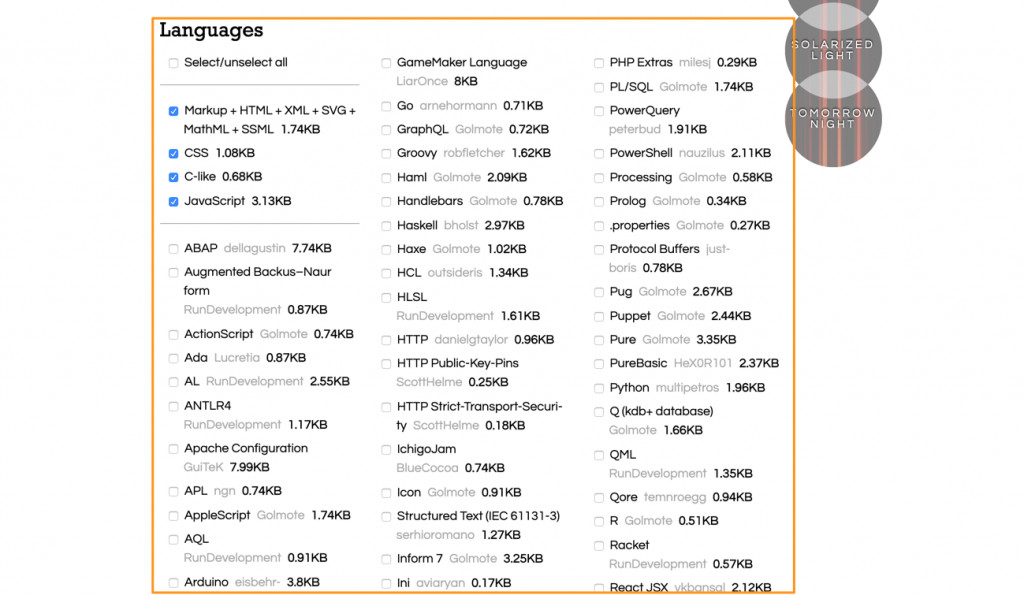
使用する言語を選択します。

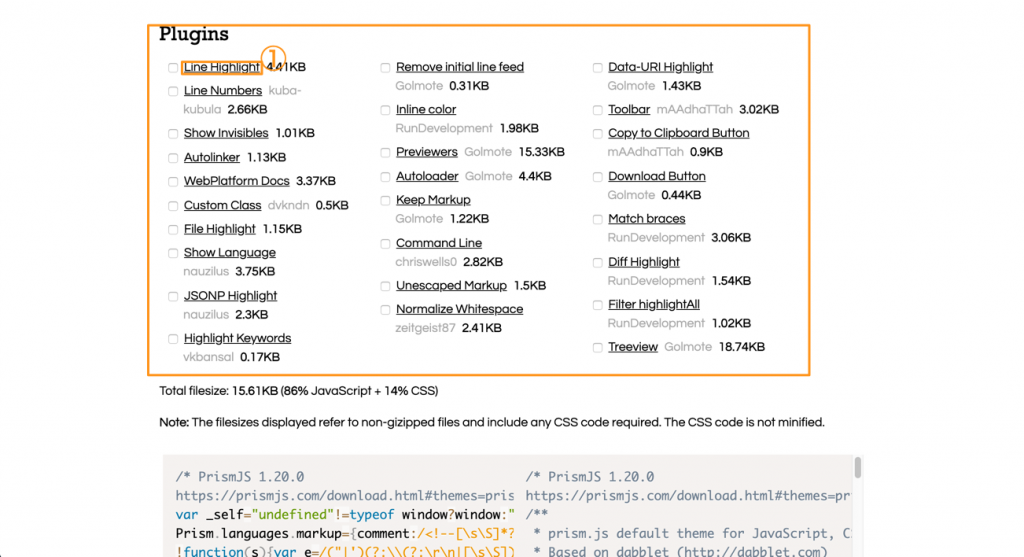
拡張機能を追加できます。
①lineHighlightをクリックすると、それぞれの拡張機能の使い方を見ることができます。

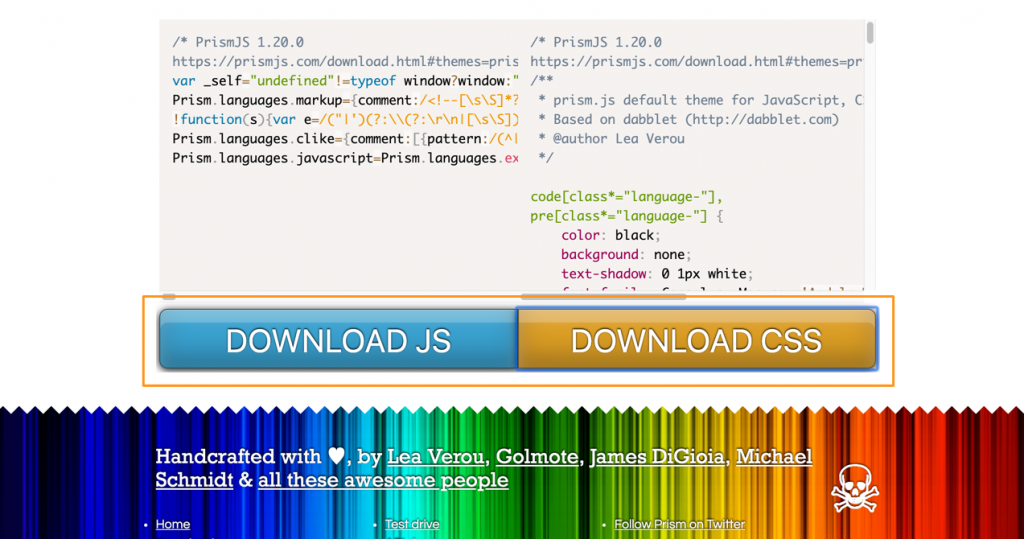
最後にJS, CSSそれぞれをダウンロードすることができます。
prism.jsを使ってみる
基本的な型
<pre class="">
<code class="language-markup">
</code>
</pre>
3行目language-markupで表示するコードを指定します。
language-markup HTML
language-css CSS
language-js JavaScript
language-php PHP
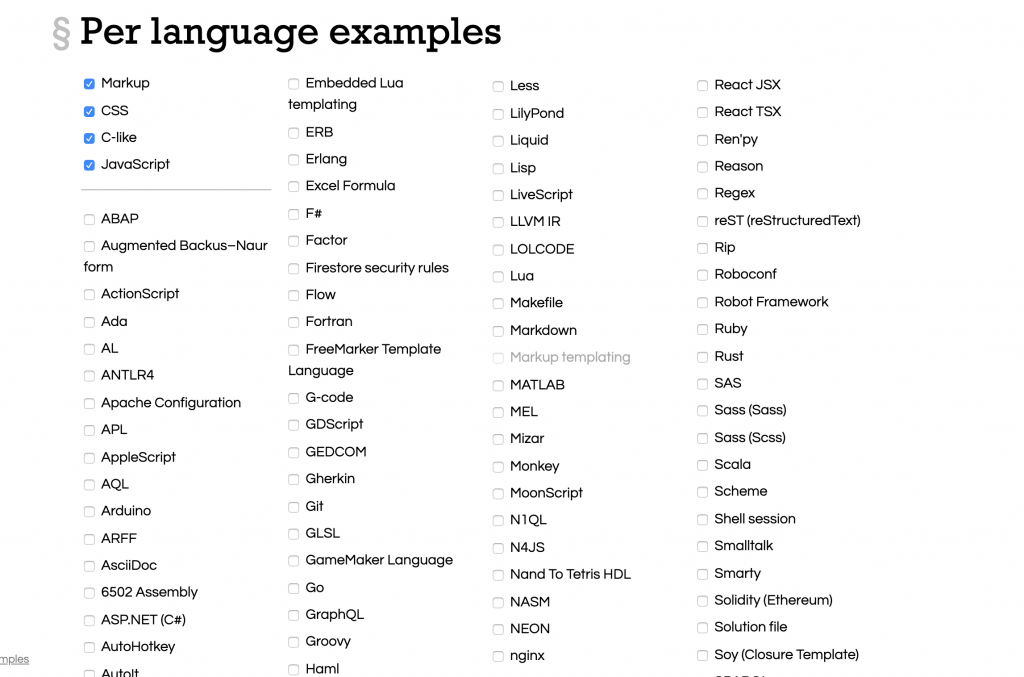
その他こちらで確認ができます。

例を見たい言語にチェックを入れると下部に、表示されます。
codeタグの中に表示したいコードを記入します。ただし実体参照に変換をする必要があります。
拡張機能を使ってみる
このサイトでは、Line Highlight、 Line Numbersの2つの拡張機能を使用しています。
Line Highlight 行を指定すると強調表示される機能です。
拡張機能の詳細はダウンロードページの拡張機能をクリックすると確認できます。
<pre data-line="1-2, 5">
<code class="language-markup">
</code>
</pre>
preタグに data-line=” “を追加する。
強調したい行番号を指定する。 5
連続した複数行選択したい場合はハイフンを使う。 1-2
複数の選択はカンマで分ける ,
Line Numbersは左側に行番号をふる拡張機能です。
<pre class="line-numbers">
<code class="language-markup">
</code>
</pre>
preタグにline-numbersクラスを追加することで、機能します。
実体参照に変換してprism.jsの型にするツール
2022年05月19日
Web-Tool