VSCode「Visual Studio Code」はMicrosoftが開発している高機能コードエディターで、無料で利用することができます。この記事ではVSCode マークダウン(Mark Down)を使う方法を見ていきます。
VSCodeでマークダウンを使いたい
使い方を見ていこう
マークダウン記法を使うと、簡単にHTML形式のファイルを作成できます。
マークダウンプレビュー
VSCode は最初からマークダウンのプレビュー機能が備わっています。
拡張子が.md(マークダウン)ファイルを作成して、ショートカットキーでプレビューさせることができます。

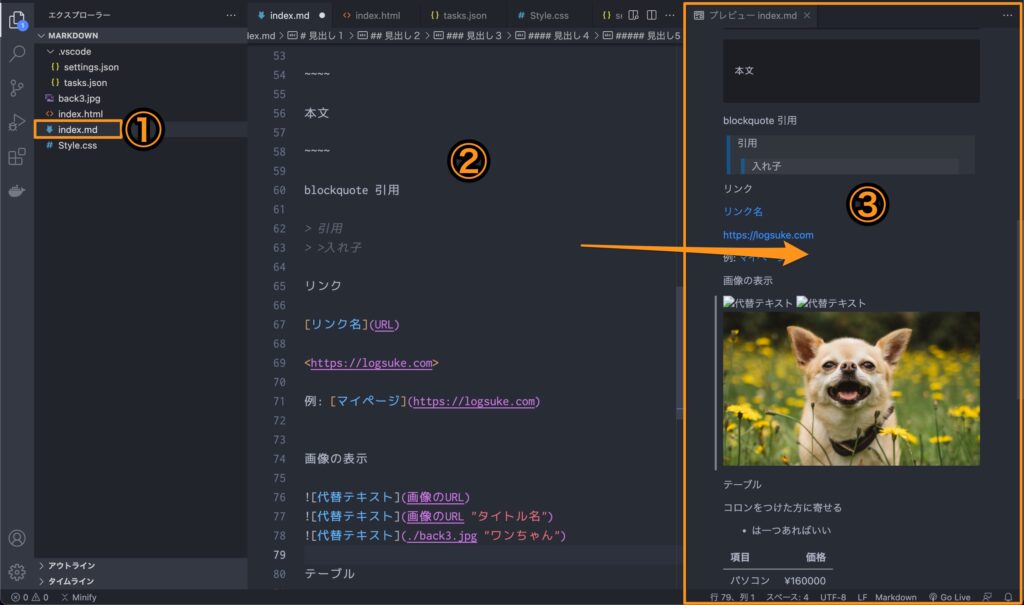
① 拡張子が.mdのマークダウンファイルを作成
②マークダウンの記法に倣ってコードを書きます。
③ ショートカットキーでプレビューが表示されます。プレビューは編集中に変更がリアルタイムで反映されます。
プレビュー表示のショートカットキー
| ⇧⌘V | Markdownプレビューを開く |
| ⌘K V | Markdownプレビューを横に開く |
※ ⇧: shift ⌘: command
その他のショートカットキー
VSCode ショートカットキーのチートシート for mac
2022年04月25日
VSCodeマークダウン記法
マークダウンのサンプル
Makdown 記法
見出し
# 見出し1
## 見出し2
### 見出し3
#### 見出し4
##### 見出し5
~~取り消し線~~
番号付きリスト
1. 数字付きリスト1
2. 数字付きリスト2
3. 数字付きリスト3
通常リスト
- 通常リスト
- 通常リスト2
- 階層化1
- 階層化2-1
- 階層化2-2
区切り線
***
---
___
強調文
**この場所**を強調します
*この場所*イタリックします
コードの表示
`コードを書く`
```
ここにコードを記入する
```
~~~~
本文
~~~~
blockquote 引用
> 引用
> >入れ子
リンク
[リンク名](URL)
<https://logsuke.com>
例: [マイページ](https://logsuke.com)
画像の表示



テーブル
コロンをつけた方に寄せる
- は一つあればいい
| 項目 | 価格 |
| --------- | --------:|
| パソコン | ¥160000 |
| 電話 | ¥12000 |
| 水道管 | ¥1000 |独自のcssを適用する
プレビューにcssスタイルを適用させることができます。

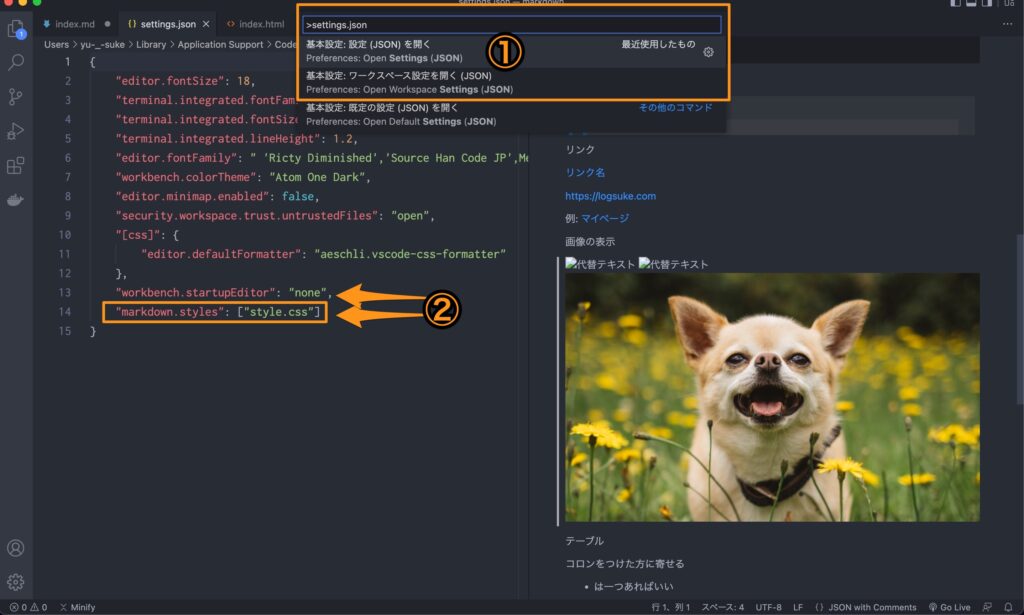
⇧⌘P ① コマンドパレットを表示させ、 settings.json を検索して、「基本設定:設定(JSON)を開く」を選択します。
開いたJSONファイルに ②を追加します。(カンマも忘れずに)
"markdown.styles": ["style.css"]

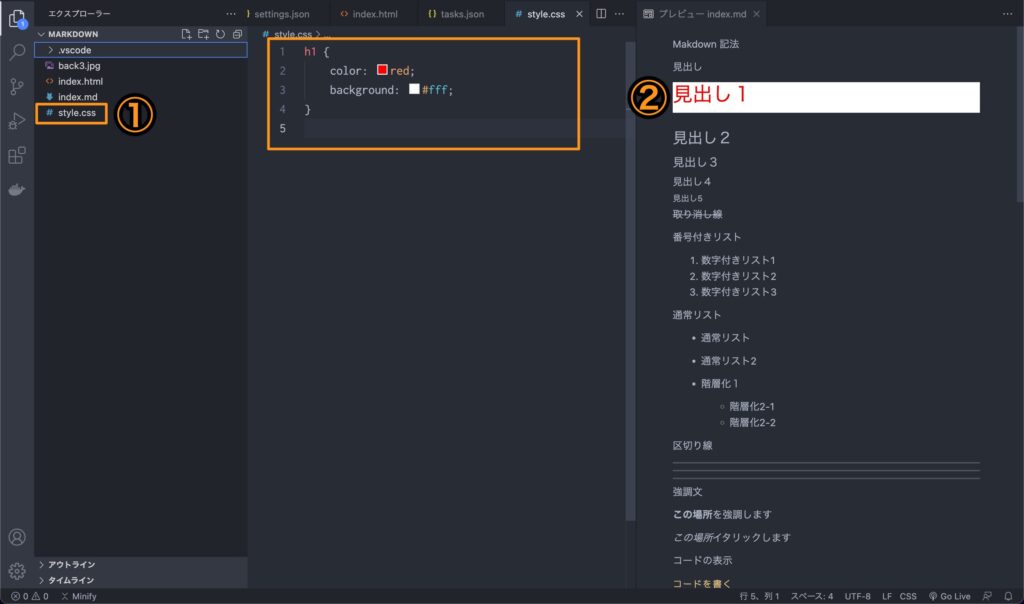
① style.css ファイルのスタイルが② プレビューに反映されました。
HTMLにコンパイル
マークダウンファイルをHTMLファイルにコンパイルしていきます。
Markdown All in One
拡張機能 Markdown All in One を使うと、コマンドでHTMLコンパイルすることができるのでそちらがおすすめです。
HTMLコンパイラをインストール
拡張機能を使わない場合のやり方です。
npm で markdown-it をインストールするために、npm 自体がインストールしているか確認をします。

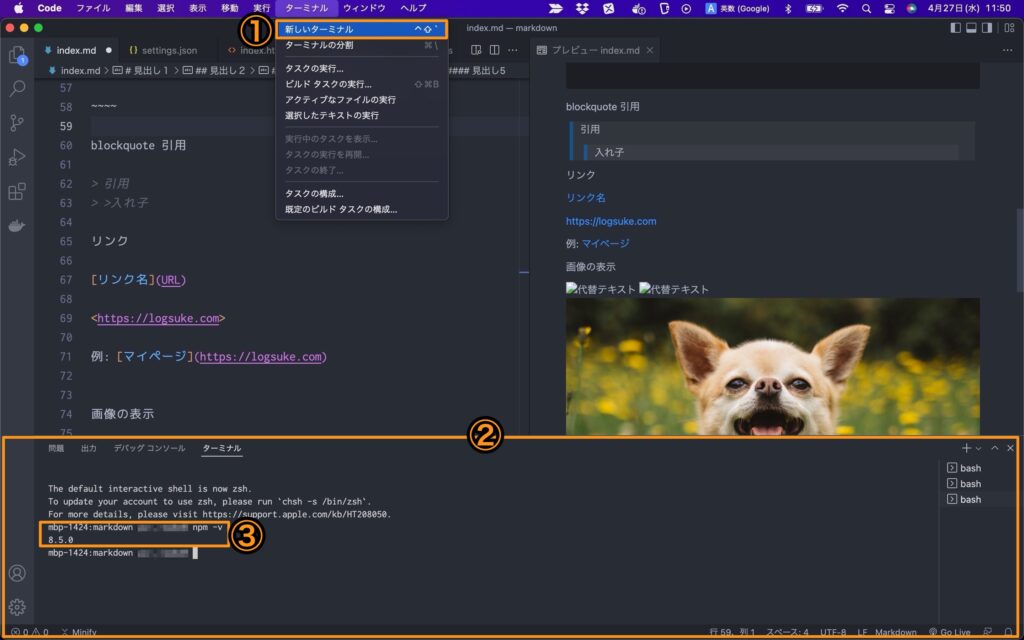
① ターミナル > 新しいターミナルでターミナルを開きます。
② ターミナルでコマンド npm -v を打ち込みます
バージョン名が表示されたらOK
npmコマンドが認識されていなかったら、node.js でnodeとnpmをインストールします。

npmがインストールが確認できたので、npm でmarkdown-itをインストールしていきます。

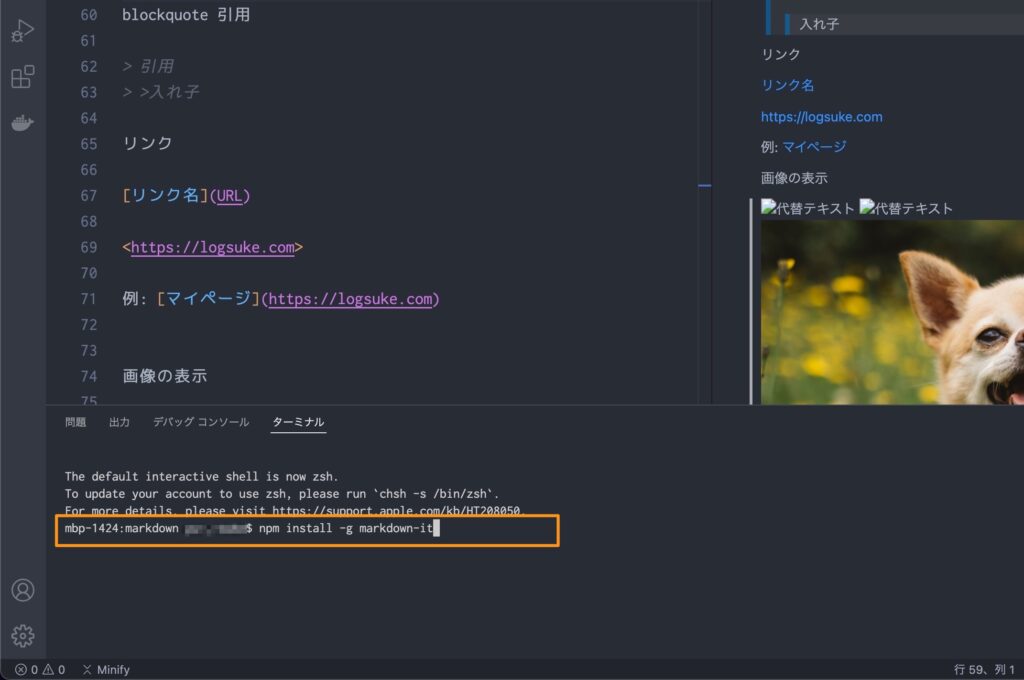
ターミナルで npm install -g markdown-it コマンドを打ち込みます。
markdown-itがインストールされました。
実際にコンパイルする

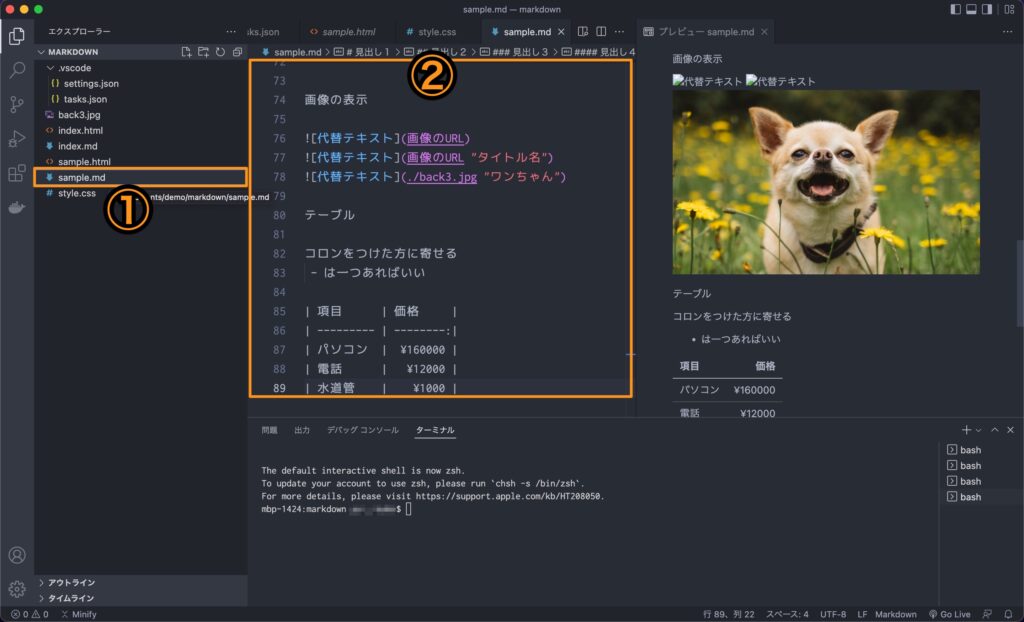
① sample.mdファイルを作成
② 作成したマークダウンファイルに、この記事の上のマークダウン記法のサンプルをコピーして保存します。

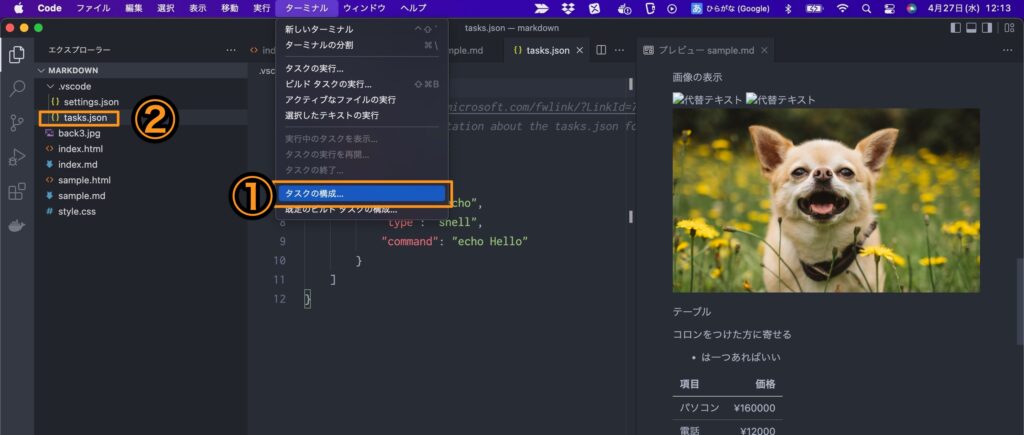
① ターミナル > タスクの構成 > テンプレートからtasks.json を生成 > Others 任意の外部コマンドを実行する例 を選択します。
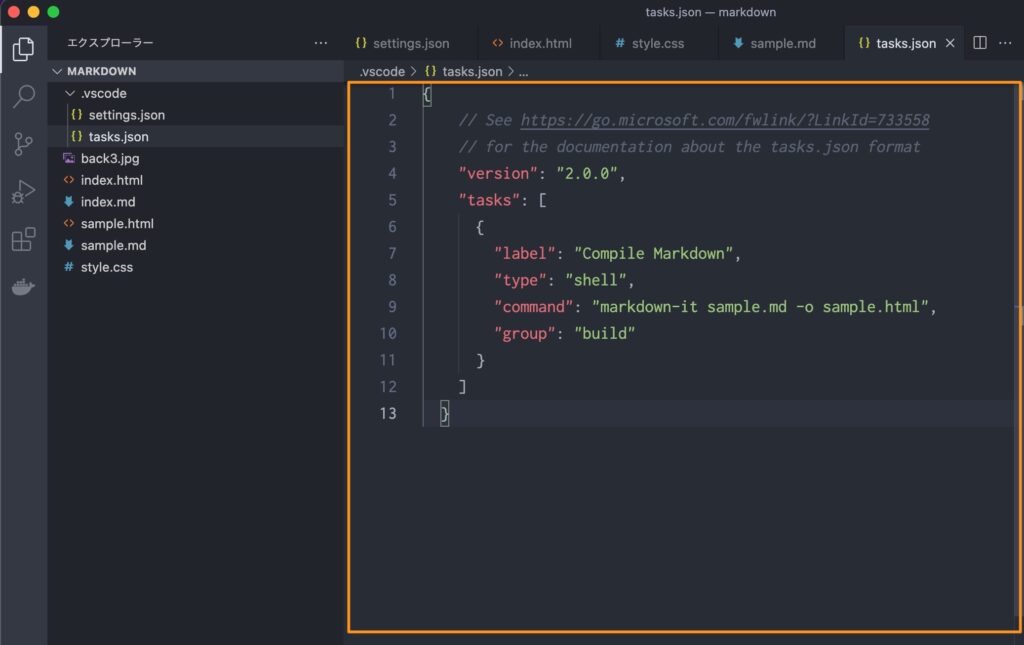
選択できたら、② tasks.json ファイルが作成されます。
tasks.json ファイルの内容を下のように変更します。
最低限変える必要がある項目は、9-10行目の項目で、sample.md ファイルを sample.html ファイルに変更することが書かれています。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "Compile Markdown",
"type": "shell",
"command": "markdown-it sample.md -o sample.html",
"group": "build"
}
]
}
実行する

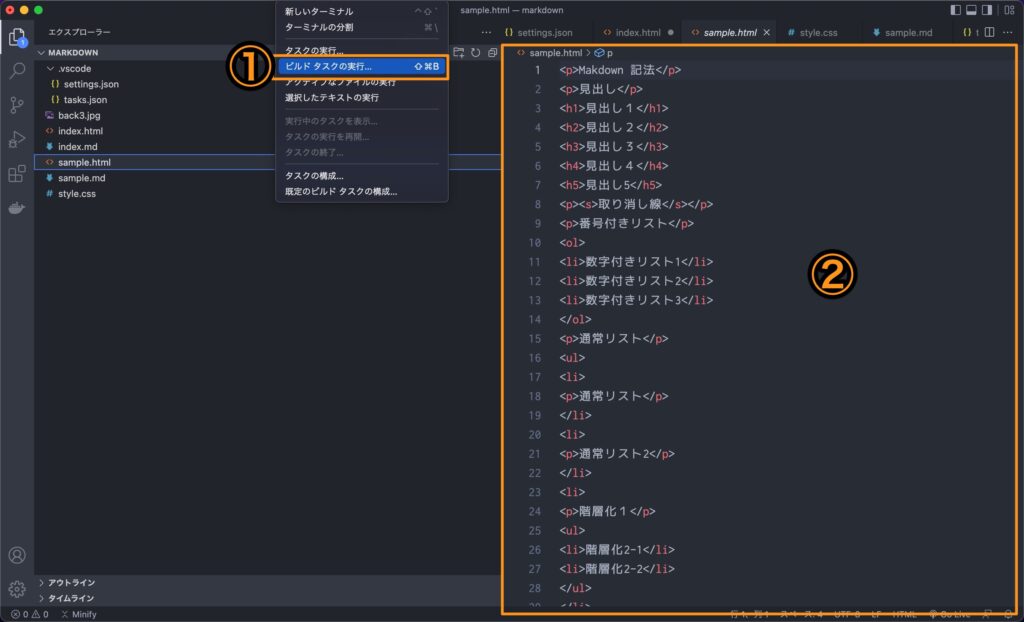
① ターミナル > ⇧⌘B(ビルドタスクの実行)
sample.md ファイルをもとに、② 新しくsample.html ファイルが作成されました。
以上VSCode でマークダウンを使う方法を見てきました。