今回はjQueryを使って、Wordpressを使ったwebサイト上で、Ajaxを使ってサーバーサイド(sever.php)とのデータのやり取りする方法を紹介します。
- Ajaxを行うファイル構成を確認してみよう
- WordPressでAjaxを使うために必要な準備
- POSTでデータのやり取りをしよう
Ajaxを行うファイル構成を確認してみよう
- index.php
- script.js
- style.css
- functions.php
- functions/server.php
シンプルに同じ階層にすべてのファイルをおいています。お使いの環境に合わせてurlを変更する必要があります。
HTMLとCSS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ajax</title>
<link rel="stylesheet" type="text/css" href="<?= esc_url(get_stylesheet_uri()); ?>">
</head>
<body>
<div class="container">
<div class="button">Ajax</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.jss" defer></script>
<script src="<?php echo esc_url(get_template_directory_uri()); ?>/script.js" defer></script>
</body>
</html>.container {
display: flex;
justify-content: center;
width: 100%;
height: 100vh;
align-items: center;
}
.button {
padding: 1rem 2rem;
background: #ccc;
color: #fff;
cursor: pointer;
}WordPressでAjaxを使うために必要な準備
WordPressでAjaxを使用する際には、アクセス先のurlにwp-admin/admin-ajax.phpを指定する必要があります。なので、functions.phpで予め変数ajaxurlへパスを保存させる処理を行います。
<?php
//Ajaxに必要なurlをヘッダーに表示させる
function add_ajaxurl()
{
?>
<script>
var ajaxurl = '<?php echo admin_url('admin-ajax.php'); ?>';
</script>
<?php
}
//ヘッダーで関数を実行する
add_action('wp_head', 'add_ajaxurl', 1);
// ファイルを読み込む
get_template_part('functions/server');
16:サーバー側のserver.phpを作成します。JSON形式で送られてきたデータに新たに配列を加えて、再度JSONの型に変換して送り返す内容になっています。
3:そのままjson_decode()してしまうと値がnullになってしまったので、stripslashesで回避する
function push_array() {
$data = json_decode(stripslashes($_POST['names']));
$tanaka = array('name' => '田中');
array_push($data, $tanaka);
echo json_encode($data);
die();
}
add_action( 'wp_ajax_push_array', 'push_array' );
add_action( 'wp_ajax_nopriv_push_array', 'push_array' );POSTでデータのやり取りをしよう
$('.button').click(function () {
var names = [{
name: "佐藤"
},{
name: "鈴木"
}];
names = JSON.stringify(names);
if (ajaxurl) {
$.ajax({
type: "POST",
url: ajaxurl,
data: {
action: 'push_array',
names: names
}
}).done(function (data) {
if (data) {
data = JSON.parse(data);
console.log([data]);
}
}).fail(function (XMLHttpRequest, textStatus, errorThrown) {
return;
})
}
});12:先程ヘッダーでajaxurl変数にurlを保存しているので、ここで指定します。
14:server.jsで登録した関数push_arrayを指定します。
2〜6今回は配列を作成し、8 JSON形式の型に変換して、サーバーサイド(server.php)にデータを送信します。
19〜20 通信に成功すると、サーバーサイドから送られてきたJSON型のデータを配列に変換し、ログに出力しています。
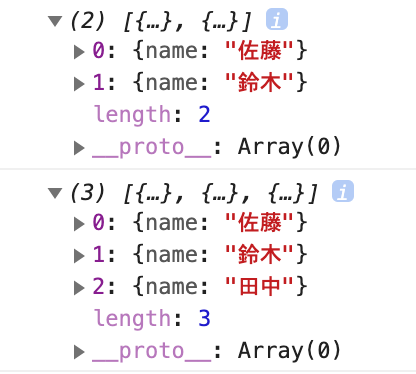
実行結果

jQueryでAjax通信をしてphpとデータのやり取りをする方法
2023年01月10日
jQuery【Javascript】wordpressでAjaxを使う方法を紹介
2023年01月10日
JavaScript


